UPDATE 18 Aug 2016: An updated version of this article is available at Bootstrap 3 With MVC 5 And Entity Framework 6 Database First using Visual Studio 2015, MVC 5, Bootstrap 3.3.7 and EF 6 with more details on using Bootstrap classes in HTML helper controls.
In Visual Studio 2013, Microsoft has added Twitter Bootstrap as its default MVC user interface framework. It also has the current version of Bootstrap (3.0.0). In this article, I’ll walk you through the steps to use the default bootstrap version 3 available in Visual Studio 2013. Also guide you to change the default bootstrap user-interface layout to another one.
Overview of this article:
- Creating MVC 5 Project in Visual Studio 2013.
- Using Bootstrap 3.
- Changing the default Bootstrap layout to another.
Tools and Technologies used:
- Visual Studio Express 2013 for Web.
- .Net Framework 4.5.1.
- MVC 5
- Bootstrap 3 UI Framework.
- Bootstrap fluid layout template from here.
Sample Source Code:
The sample source code, project created with this step by step instruction is available in GitHub. Download the sample code from here.
Steps for using Bootstrap 3 with ASP.NET MVC 5:
I. Creating MVC 5 Project:
- Launch Visual Studio 2013 (I’ve used Visual Studio Express 2013 for Web).
- Go to File menu and select New Project…
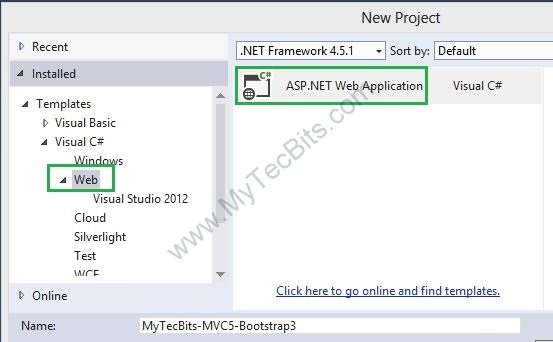
- Create a new ASP.NET Web Application project.

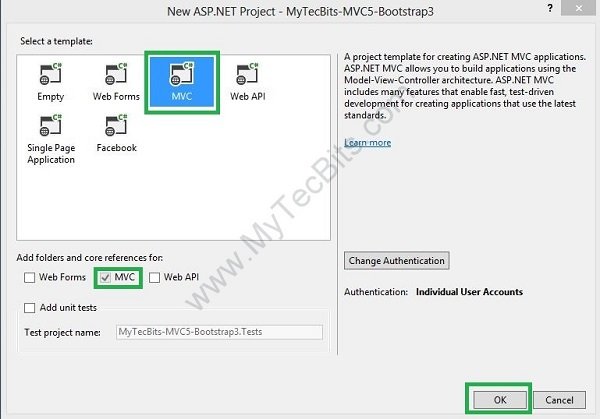
- In the next screen, select MVC as the template and click OK.

- The project and the solution are created.
II. Default Bootstrap in VS 2013:
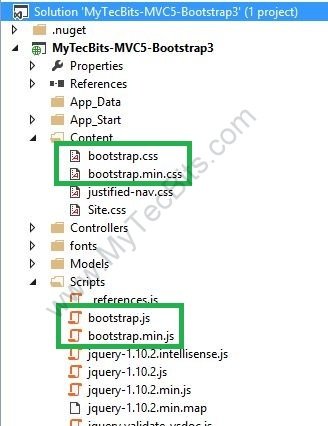
- To verify bootstrap version, expand the Scripts folder and open and see the version number in the bootstrap file.
- The bootstrap.js and css files are seen as below.

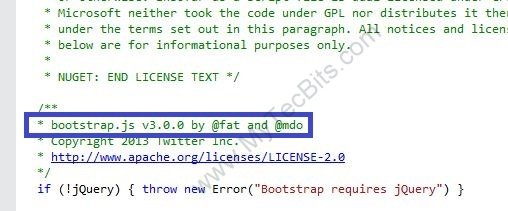
- The bootstrap version is visible below the license text.

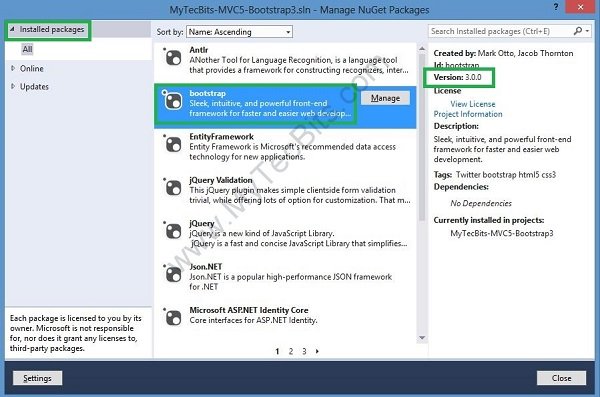
- Another way to verify the bootstrap version is to check the installed NuGet package. Right click the solution and select Manage NuGet packages for solution.. option. In the Manage NuGet screen, select Installed Packages section. Then select the bootstrap package in the center pane to see the version details.

III. Change the default Bootstrap layout:
- The default bootstrap template used in Visual Studio 2013 is Jumbotron. Jumpotron’s original source code is available here in bootstrap website.
- For this sample, to get used to the bootstrap classes, we’ll change this template to another one.
- Let’s use the Justified-Nav template from bootstrap website. You can get the HTML code from here. Justified-Nav is also a fluid layout template which will re-align itself for the screen size.
- The Justified-Nav template needs extra style sheet (justified-nav.css). You can get it from the bootstrap website from here. (or you can download it from my github repository)
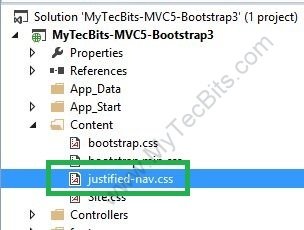
- Add the style sheet justified-nav.css to the Content folder.

- Open the BundleConfig.cs file under the App_Start folder.

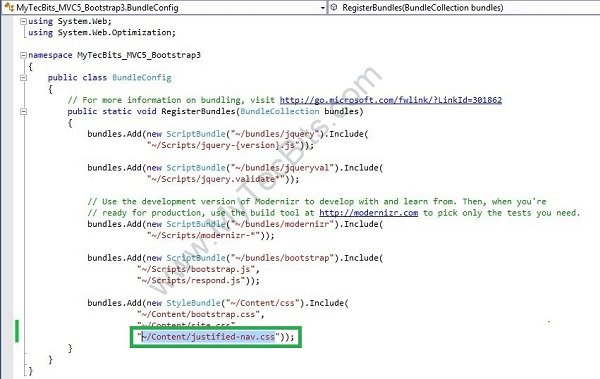
- Add the justified-nav.css to the “~/Content/css” style bundle.

- Now, open the layout file _Layout.cshtml in the Shared folder under Views Folder.

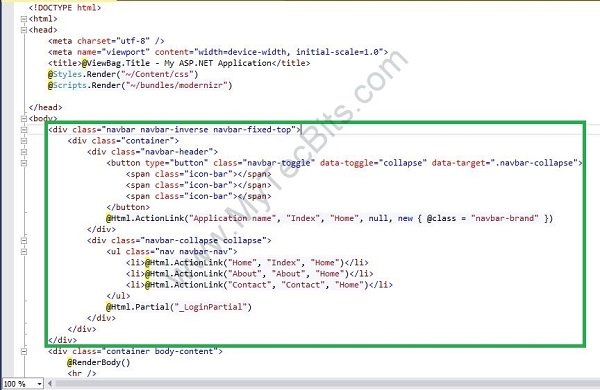
- Remove the section within the div tag with class=”navbar navbar-inverse navbar-fixed-top”.

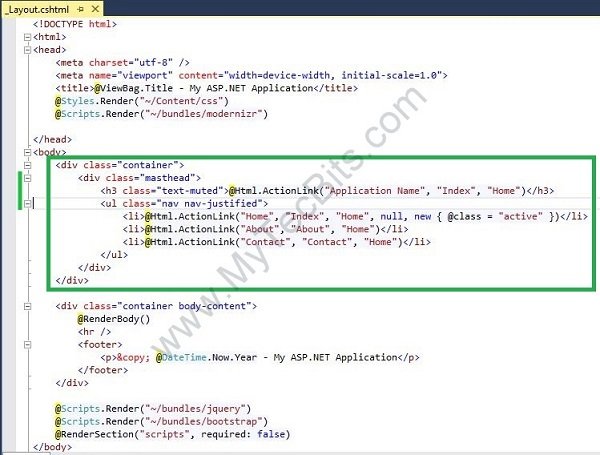
- Place the below code instead. (You can copy the source code from my GitHub repository).

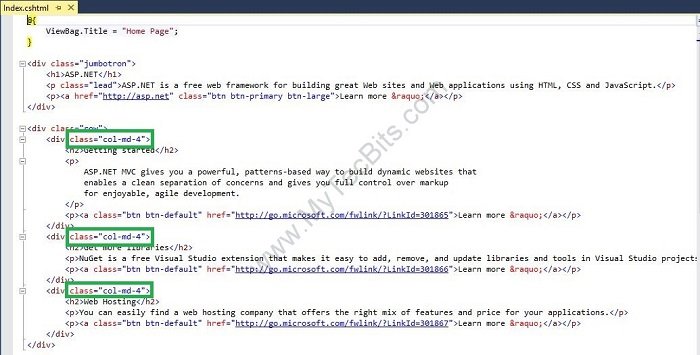
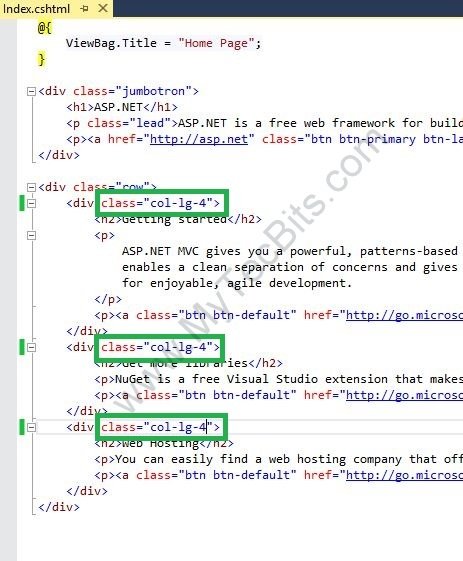
- Open the Index.cshtml file in the Home folder under Views.

- Change the class (“col-lg-4“) of div wrapping the sub headings from medium 4 columns to large 4 columns (“col-lg-4“).

- Now the sample is ready.
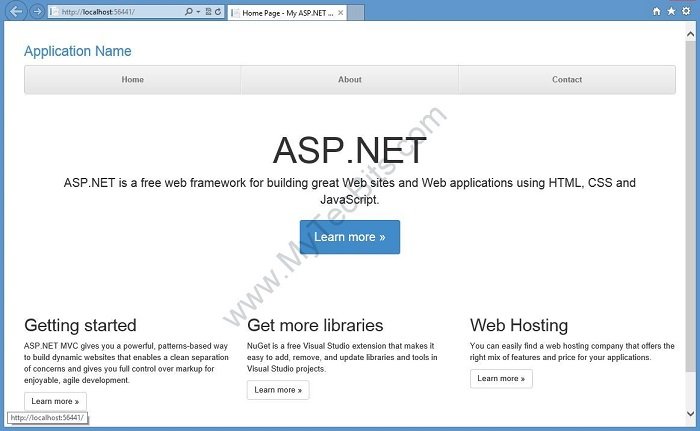
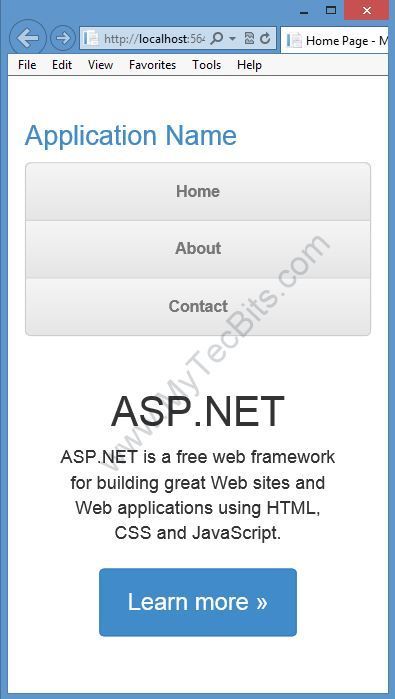
- Build the solution and execute. You will get the new bootstrap 3 layout in ASP.NET MVC 5. As seen in the below screen shots, the layout is fluid and re-align itself based on the display size.

Bootstrap 3 with MVC 5 
NOTE: The project created with this step by step instruction is available in GitHub. Download the sample code from here.
To read my other articles on Bootstrap, go here.

learned a lot,explained very well
nice article
Really? This is an exact copy taken from https://code.msdn.microsoft.com/ASPNET-MVC-5-Bootstrap-30-622be454
You did not even change a single word or screenshot. Shame on you.
Hi Zeev,
This is the original article. I’ve created this on October 2013 (Refer: https://github.com/mytecbits/MyTecBits-MVC5-Bootstrap3/commits/master. For some reason João have copied this article without even providing a reference.
Please check João’s articles Q&A page (https://code.msdn.microsoft.com/ASPNET-MVC-5-Bootstrap-30-622be454/view/Discussions#content)
Regards,
Beaulin
Style of Active tab is not applying
Simple and easy to understand post…Thanks!!!
Good article
Excellent post. Very helpfull
Very nice article to understand.
That is great…i was lost…didnt even guess where to start…thanks a ton
Thanh you so much.
Good one.
Hi
Thanks for sharing the post. Is there a way to switch the bootstrap themes for mvc website using simple configuration?
if yes, can it be personalised to the user?
thanks
Kalyan
Great Tutorial! Please check our Bootstrap 3 Responsive Website Tutorial at http:// blog.entheosweb.com/tutorials/bootstrap-3-responsive-website-tutorial
Is there a walkthrough for implementing a theme from bootswatch or wrapbootstrap in an MVC 5 project?
Hello Peter,
I think someone answered your question in stackoverflow http://stackoverflow.com/questions/21839351/is-there-a-walkthrough-for-implementing-a-theme-from-bootswatch-or-wrapbootstrap
Thanks Twinkle. They have done so, thank you.
Thanks for sharing this example. I have noticed some odd behavior with Bootstrap 3 header and nav. For example, if you scale down the size of the browser window, then click the About button, the app logo and main menu shift to the left a few pixels. If you then click on the Home button, the app logo and menu shift back to the right. Any idea what is causing this?
scroll bar duh
why? why! why! do MS always want to try and push you a way! Do we all want to spend time making it not look like every body else’s? It has cost me many hours, best to start clean with MVC IMO and make your own call
good