By default, the bootstrap drop-down menu is designed to drop-down on click. Sometimes it is required to drop-down on mouse-over. To make the bootstrap (version 3.0.2) menu to drop-down on hover you have to add some CSS code.
For example, try the below live sample of the default bootstrap drop-down menu. the drop-down will work only on clicking the Dropdown menu
Default Bootstrap Drop-down:
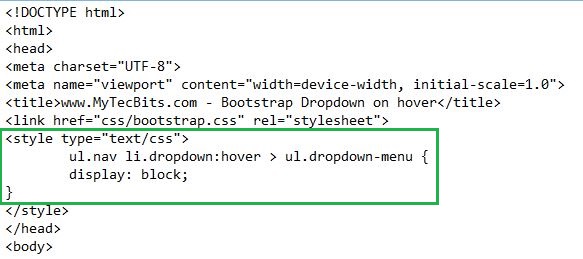
Now add the below CSS code in a style tag in the header section. The menu will now drop-down on mouse over.
ul.nav li.dropdown:hover > ul.dropdown-menu {
display: block;
}

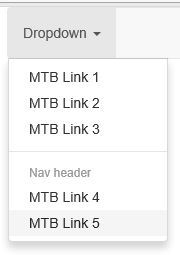
Try the below live sample of the drop-down menu after adding the css code for hover.
Bootstrap drap-down which drops down on hover:
Tools & Technologies Used:
- Bootstrap 3.0.2.
- jQuery 1.10.2.
Tested with:
- IE version: 11.0.9600.16384.
- Firefox version: 25.0.
- Chrome version: 30.0.1599.101.
Reference: Bootstrap, Stack Overflow.


Thanks but when i click on it, it triggers the effect by default
Thank you so much for this article. It answered so many questions I had regarding hovering on bootstrap drop downs. Thank you!