Overview:
Twitter Bootstrap is an easy to use front-end (user-interface) framework. It’s getting popular day by day. You can directly download bootstrap files from the bootstrap website or from NuGet.com if you are a dot-net web developer. Bootstrap will have a default theme and default set of components and plugins available to download. In this article, I am writing about the way to customize the bootstrap files and then the best practice for customizing bootstrap.
This default theme and components will not satisfy everyone. In that case, you may need to customize the bootstrap style sheets and the jQuery plugins. You can always do customization after downloading the default files. But you will find it difficult and time-consuming to find each class you may want to customize.
For Twitter Bootstrap version 3.0.2, there is a provision to customize the themes, components and plugins and then download the customized files from the bootstrap website. For doing the customization, go to the URL “getbootstrap.com/customize“. There you can customize the Bootstrap, by choosing the required components, jQuery plugins and the theme.

Once you have decided your website’s theme and the components and the plugins needed, go to the URL getbootstrap.com/customize/ (For Botstrap v3). There you can find four steps.
- LESS Components.
- jQuery plugins.
- LESS variables.
- Download
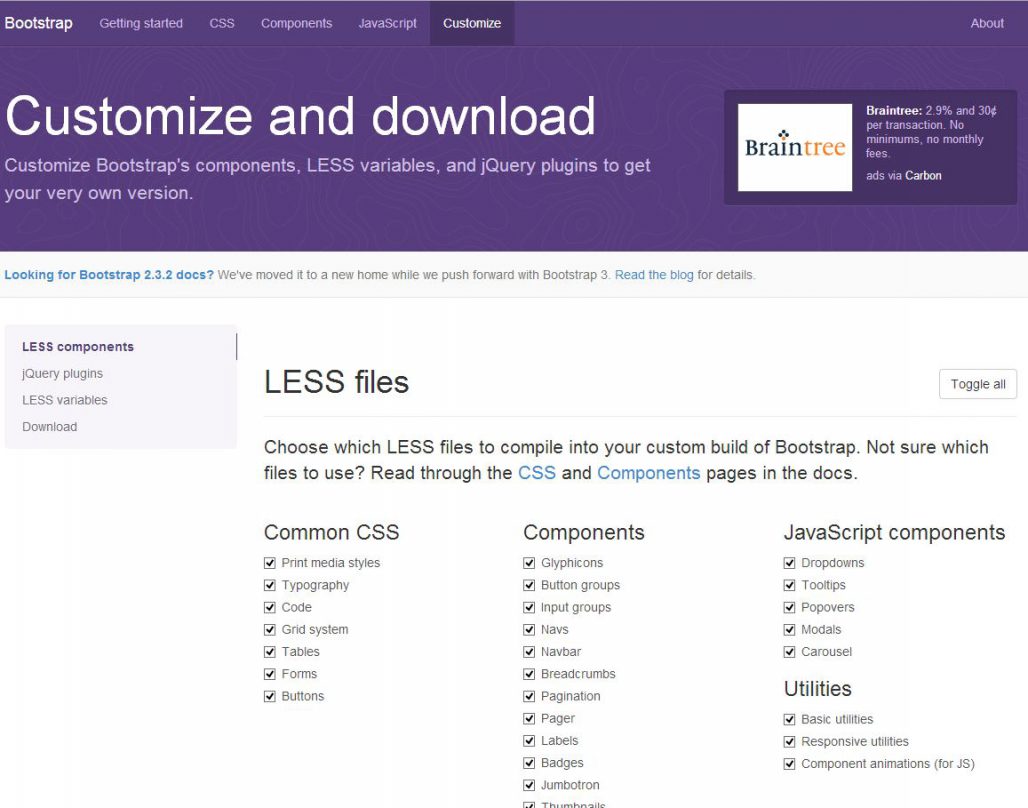
1. LESS Components:
This section will have the Bootstrap LESS components. The categories of the components you can see are Common CSS, Components, JavaScript Components and Utilities.

- Common CSS: A basic website always needs all the items from Common CSS. So you may need to select all the elements under the Common CSS. Some of the items under Common CSS are needed for other components. For example, Forms is needed for Input groups and NavBar under Components section. If you try un-check Forms, the other two items will also get un-checked.
- Components: You may need most of the items under Components. In case, if you don’t need any of the elements under components, you can un-select them. Some of the items has dependencies. For example NavBar depends on Nav.
- JavaScript Components: The elements under JavaScript Components will have the advanced features of the bootstrap. Choose the elements under them only if you need them. If you select everything, then the file size will increase and it will impact the performance of your website.
- Utilities: The Basic Utilities are needed for NavBar. If you want responsive layout that you may need the Responsive Utilities. Component animation is needed if you are using JavaScript Components.
2. jQuery Plugins:
jQuery plugins are listed under the categories Linked to components and Magic. Plugins under this category is needed for the LESS components we have discussed earlier. So be careful and compare the LESS component selection when selecting the components under jQuery plugins. The selected jQuery plugins are combined and to a single js file “bootstrap.js” when you download the customized files. 
3. LESS variables:
This section will have the options to change the visual theme of the bootstrap style sheet. Go over each element and change them to your desired color, font, size, image, etc… You can do this change in the downloaded css file. But changing them in this screen, before downloading will be easy for you. 
4. Download:
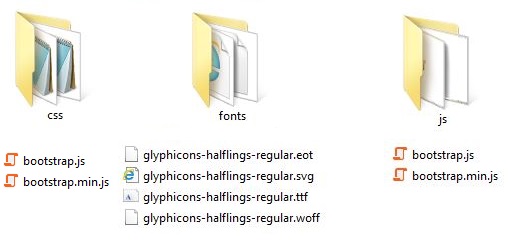
Once you have completed all the above three customization, you are ready to download the customized file. Click the Compile and Download button to compile the customized components and download. The downloaded file name is bootstrap.zip. If you extract the zip file, you can see the bootstrap files under the folders css, img and js. 

Best practice on customizing bootstrap:
- Try to customize on the bootstrap website and then download the customized files. It will save your time and is easy to do.
- Plan your website’s color theme, topography, layout, table types, menu and navigation before starting to customize. This will reduce the rework.
- Decide the bootstrap components and the jQuery plugins needed for your website. Always try to have only the components needed for the website. This will decrease the size of the css and js files. Size of the css and js files impacts the performance of the web page.
- Before customizing try to create a sample web page using the default bootstrap files. You will get a better understanding on the elements you need to customize and the components and the plugins you need.
- In the production website always use the minimized css and the js files (bootstrap.min.css and bootstrap.min.js)
Customizing older version of Bootstrap:
If you are sing the older version (v2.3.2) of Bootstrap and if you want to customize it then go to getbootstrap.com/2.3.2/customize.html.