YSlow is a browser add-on tool for FireFox, Chrome, Opera and Safari browsers. YSlow was initially developed by Yahoo. Now It’s maintained as an independent open source project at yslow.org. This tool reviews the web pages and suggests ways to improve their performance.
The performance improvement suggestions are based on a set of rules defined by Yahoo for high performance web pages. It has an option to validate the JavaScript with JSLint. But it is not compatible with JQuery. This tool can be used for debugging and performance tuning on websites or intranet web applications.
Installing and Using YSlow on Firefox Browser
Installing on Firefox browser:
- YSlow uses another firefox add-on Firebug as a base. So you need to install Firebug along with Yslow.
- Start Firefox.
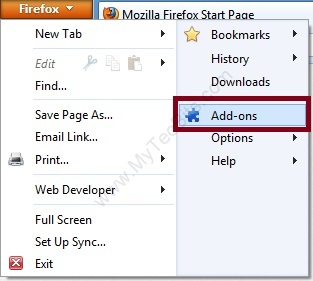
- Go to the Firefox menu on the top left corner.
- From the menu click Add-on.

- In the Add-ons Manager screen select Get Add-ons panel from the left.
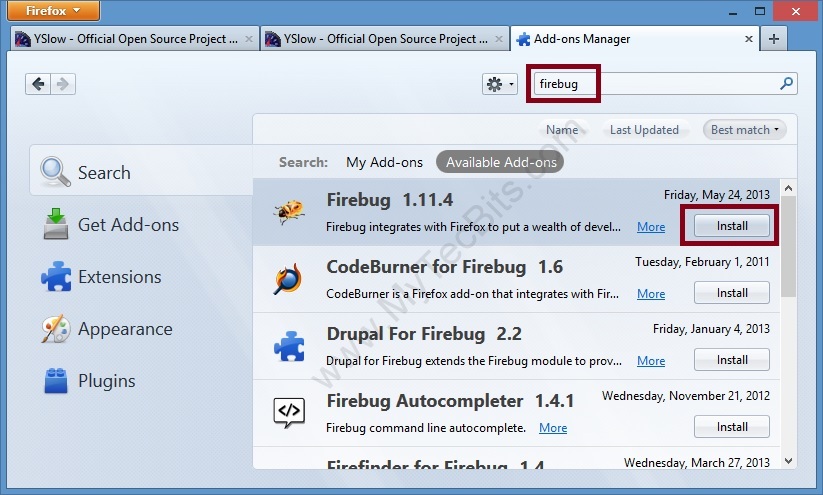
- Search for firebug.
- Install the Firebug displayed in search result by clicking Install button.

- After installing Firebug got to add-on search again.
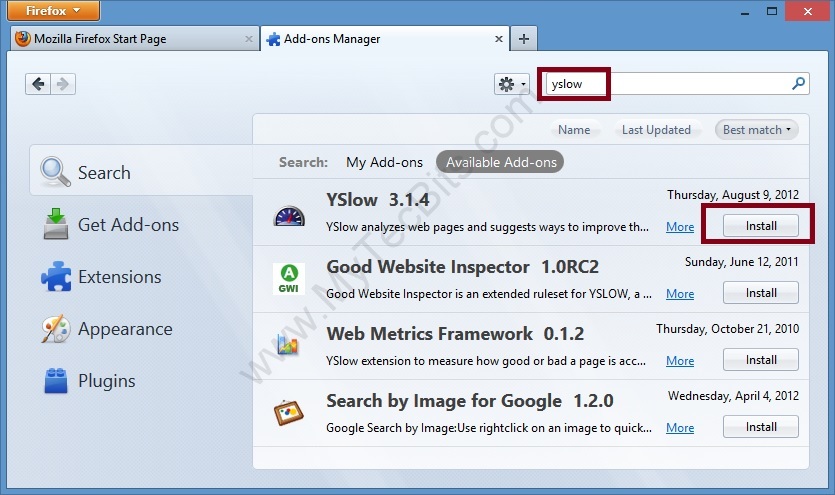
- Search for yslow.
- Install the YSlow displayed in search result by clicking Install button.

- Restart the firefox browser.
Using it on Firefox browser:
- Start Firefox browser.
- launch the website or intranet url you want to analyze.
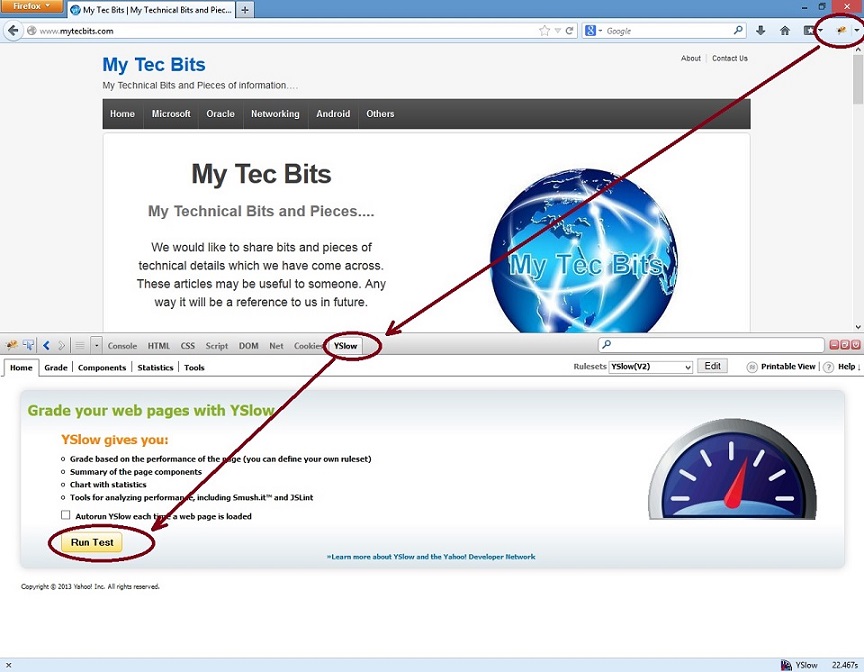
- Click on the Firebug icon on the top right of the screen.
- The Firebog panel will be visible at the bottom of the browser.
- Click on the YSlow in Firebug.
- Click Run Test button.

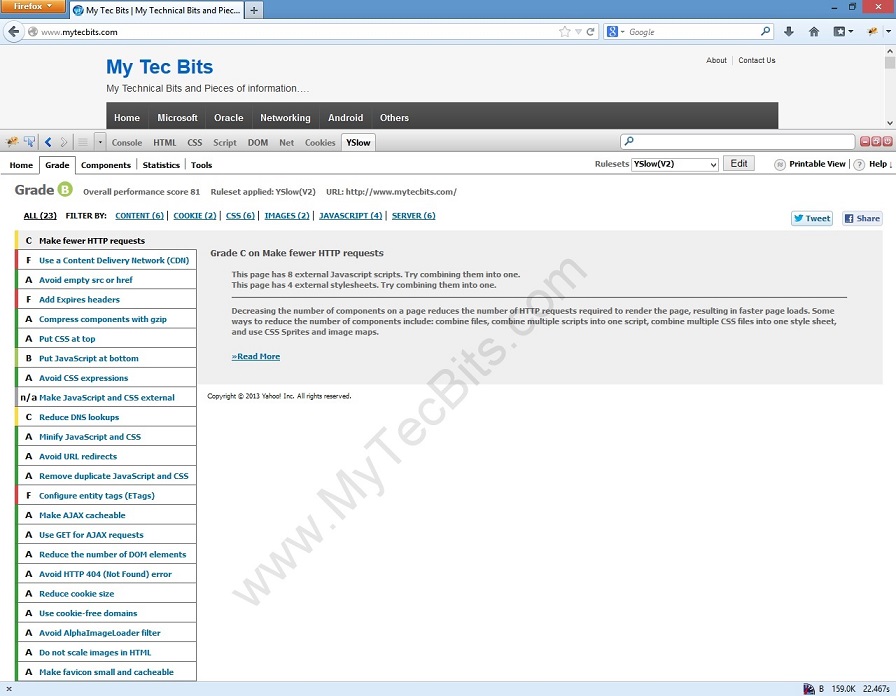
- YSlow will run the tests and display the results for the website or the you have opened earlier.

Installing and Using YSlow on Chrome Browser
Installing on Chrome browser:
- Start Chrome browser.
- Go to Chrome Web Store.
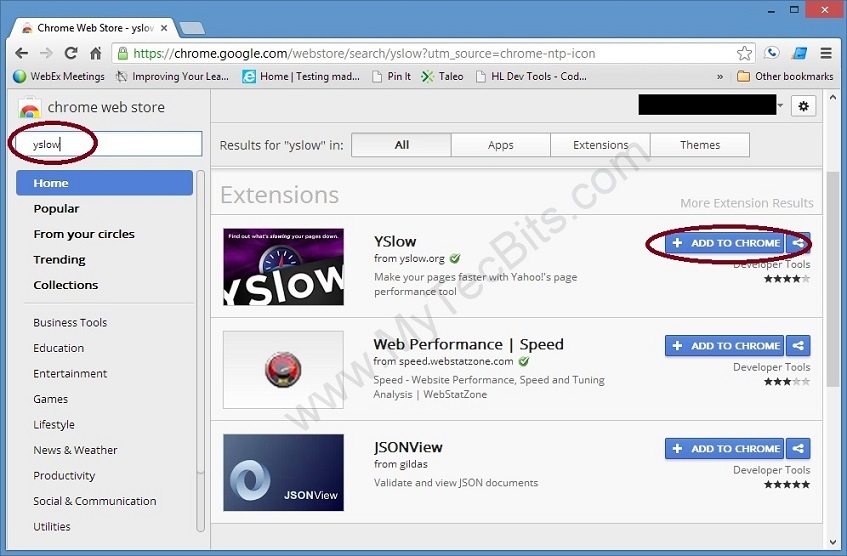
- Search for yslow.
- Install the YSlow displayed in search result by clicking + ADD TO CHROME button.

- YSlow will be installed to Chrome browser. You can see the icon on the top right just before the settings Icon.

Using on Chrome browser:
- Start Chrome browser.
- Launch the website or intranet url you want to analyze.
- Click on the YSlow icon found on the top right just before the settings Icon.
- YSlow panel will open.
- Click Run Test button in the panel.
- YSlow will run the tests and display the results for the website or the you have opened.
For more details about this tool, go to YSlow Website.
See this article for the other code review tools I’ve used for .Net web application development.

Cool post, but YSlow is no longer developed nor maintained by Yahoo! it’s an independent opensource project at yslow.org. The Yahoo! links are outdated. Thanks
Marcel, Thank you for the information. I’ve updated the article.