Using Bootstrap in ASP.NET Core MVC is similar to using bootstrap is regular MVC. So far, I wrote many articles on using Bootstrap in Web Forms and MVC in .NET Framework. There are some minor differences in using Bootstrap with regular ASP.NET and .NET Core. Previously in MVC 5, you might have used NuGet package manager for installing bootstrap. Form ASP.NET Core 1 onward, Microsoft introduced Bower package manager to install and update the user interface components which deals with HTML, CSS and fonts. So, for installing bootstrap, jQuery, etc… you can use Bower instead of NuGet. In this article I’ll write about using bootstrap in .NET Core, i.e, ASP.NET Core MVC with the help of an illustration and step by step instruction.
Tools & Framework Used
These are the tools, frameworks and technologies I’ve used for this illustration. As much as possible, I’ve tried to use the latest versions of the tools and framework. I’ve used the beta version of Bootstrap for now. Once the stable version 4 is released I’ll update this article accordingly.(Update: I’ve updated this article and the sample with the stable version of Bootstrap 4)
- Visual Studio 2017
- .Net Framework 4.6.2
- ASP.NET Core 1.1.2
- ASP.NET Core MVC 1.1.3
- C#
- Bootstrap 4
- jQuery 3.2.1
Create ASP.NET Core MVC Project
Follow these steps to create a new Core MVC project in Visual Studio.
- Launch the Visual Studio and go to menu File > New > Project…
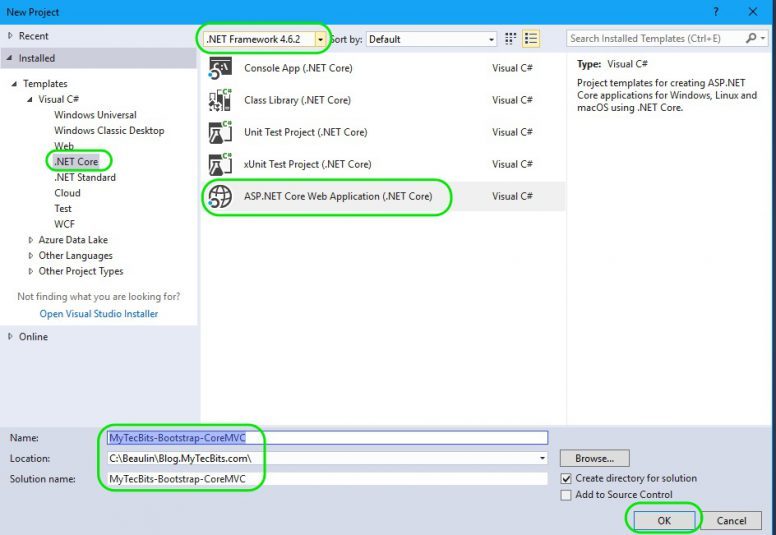
- In New Project pop-up window, at the top of center pane, from the drop down list, select the latest version of .Net Framework. I chose .Net Framework 4.6.2.
- Go to left pane Installed > Templates > Visual C# > .Net Core.
- From the center pane, select ASP.NET Core Web Application (.NET Core).
- Fill in the project name, location and the solution name at the bottom of the pop-up screen and press OK.

- Another pop-up window will open.
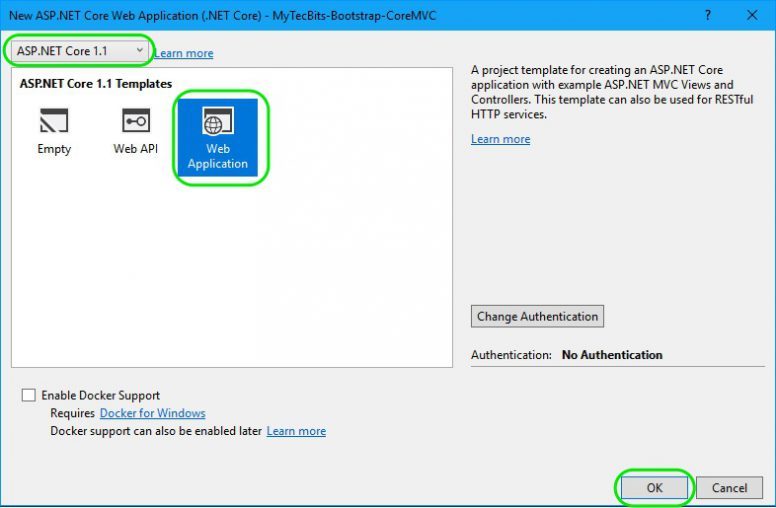
- Select ASP.NET Core 1.1 from the core version selector drop down list.
- Now, select Web Application from the templates and press OK.

- Visual studio creates a solution and a project in it, with the details you have provided and the template you have selected.This is a working web application. You can build and run the project. The Core MVC web application looks like this.

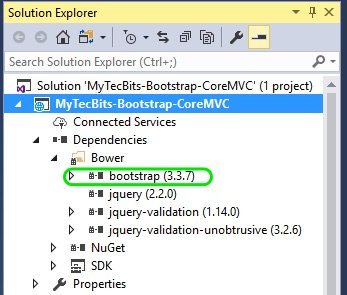
- This web application already has bootstrap installed in it through the Bower package. You can see the bootstrap bower package by expanding the [Project Name] > Dependencies > Bower folder in Solution Explorer.

Upgrade Bootstrap Through Bower Package
The version of bootstrap installed by visual studio while creating the project is usually an older version. It is good to upgrade the bootstrap and it’s dependencies to the latest stable version. Here for this illustration, I’m going to upgrade the bootstrap to the beta release of version 4, as the stable version 4 is about to be released (Just bear with me till stable bootstrap 4 is released. 🙂 ). Follow these steps to upgrade bootstrap and jQuery which bootstrap depends on to their latest and greatest versions.
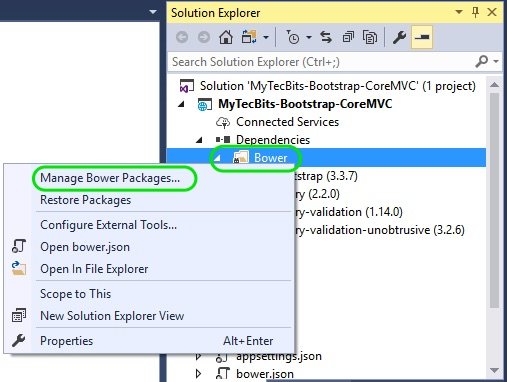
- In the Solution Explorer, go to [Project Name] > Dependencies > Bower folder.
- Right-click Bower folder. From the right-click menu select Manage Bower Packages.

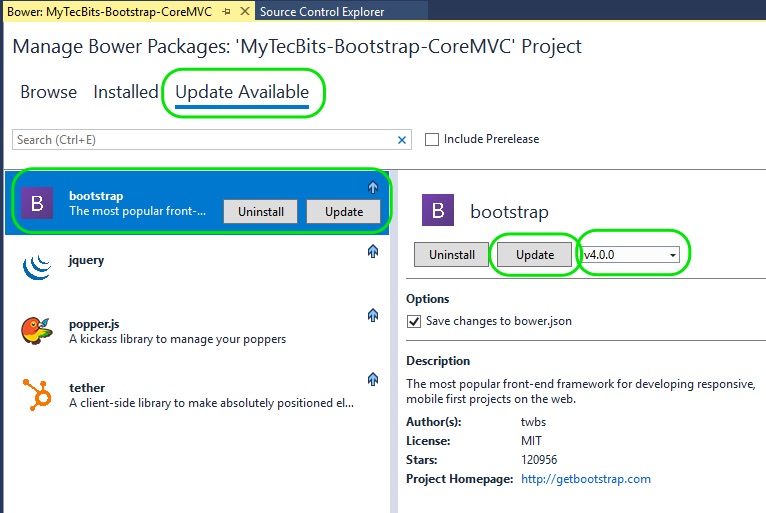
- In the Manage Bower Packages window, go to Update Available panel and choose Include Prerelease option.
- From the left panel select bootstrap. In the right panel, select the bootstrap version v4 from the drop down list and press Update. The installation process will take few seconds. On completion, the bootstrap will go off from the Update Available panel.

- Similarly, update the jquery and jquery-validation to their latest stable versions. I’ve updated them to jQuery 3.2.1 and jQuery-Validation 1.17.0.
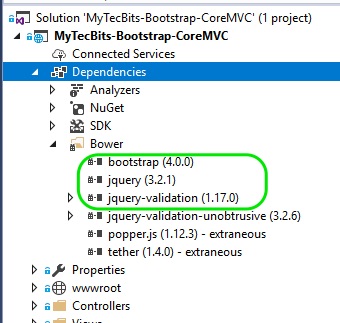
- Now if you notice the components under Bower folder in Solution Explorer, The versions numbers against the names shows the latest version numbers.

Update Environment Section
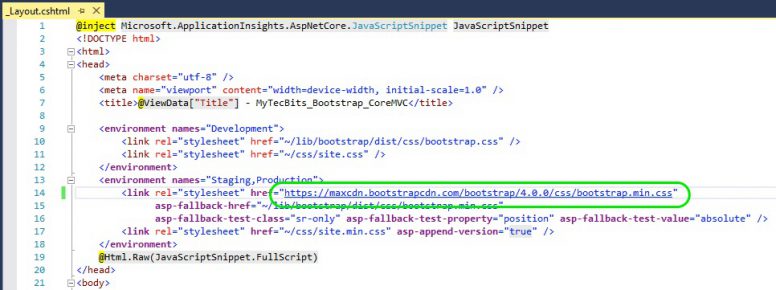
- Open Views > Shared > _Layout.cshtml file.
- In the _Layout.cshtml file, under the <head> section , you can see the environment sections for development and production.
- Under the environment section “Staging,Production” change the bootstrap css CDN url from https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css to https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css.

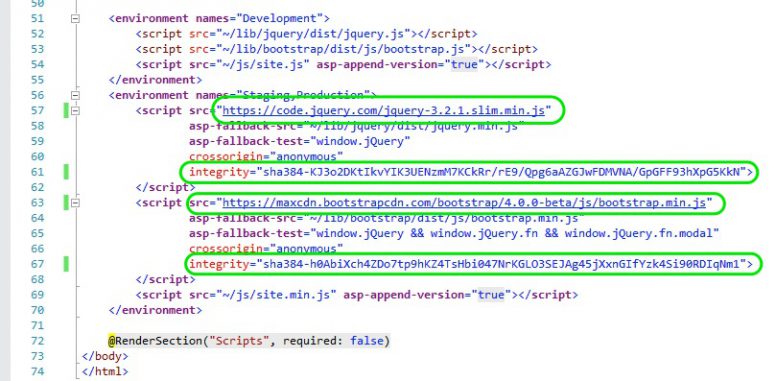
- Now go to the “Staging,Production” environment section just above the bottom of body ending tag.
- Change the jquery CDN url to https://code.jquery.com/jquery-3.2.1.slim.min.js and its integrity to integrity=”sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN“.
- Change the bootstrap js DFN url to https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js and its integrity to integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl“.

Using Bootstrap In ASP.NET Core MVC
Bootstrap 4 is now ready to be used with ASP.NET Core MVC application.If you are planning, not to use the default layout template created by visual studio, then you can ignore the below part of the article, You can implement one of the templates from bootstrap website. If you are planning to use the default project template with some changes, then proceed further.
The layouts and views which are already created during the project creation is using the classes from the older version of bootstrap. So, if you build and run the project again, you will notice the user interface collapses with no navigation bar or proper carousel. This is because the existing style classes are not compatible with bootstrap 4. In-order to fix this problem, you have to change the UI element classes to bootstrap 4. To start with, we’ll see how to update the top navigation menu bar.
Update Navigation Menu Bar to Bootstrap 4
- Go to Solution Explorer > [Project Name] > wwwroot > css > site.css and open the site.css file.
- In the site.css style sheet, remove the first 4 lines, the styling for body (body {………….}). This is to remove the unwanted spacing at the top and bottom of the page.
- To update the navigation bar, open Views > Shared > _Layout.cshtml file.
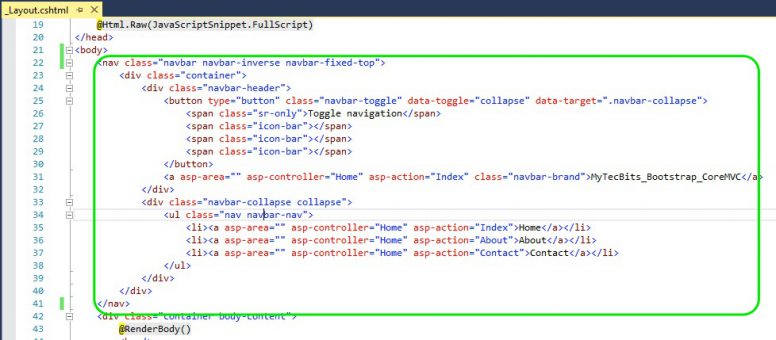
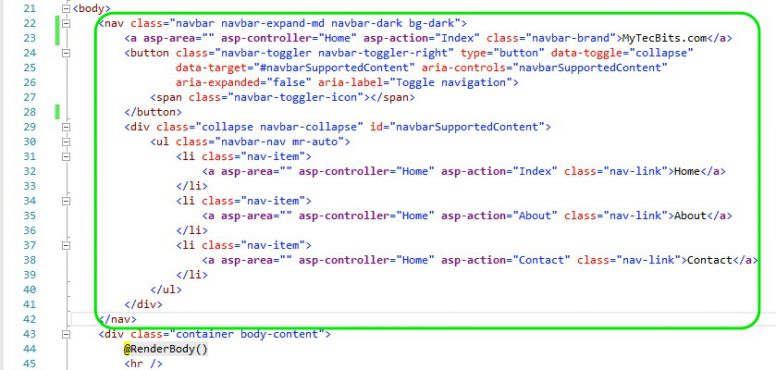
- In the _Layout.cshtml file Just below the <body> tag, you will find the nav section starting with <nav…. and ends with </nav>. Delete the entire nav section and replace it the below code.
<nav class=”navbar navbar-expand-md navbar-dark bg-dark”>
<a asp-area=”” asp-controller=”Home” asp-action=”Index” class=”navbar-brand”>MyTecBits.com</a>
<button class=”navbar-toggler navbar-toggler-right” type=”button” data-toggle=”collapse”
data-target=”#navbarSupportedContent” aria-controls=”navbarSupportedContent”
aria-expanded=”false” aria-label=”Toggle navigation”>
<span class=”navbar-toggler-icon”></span>
</button>
<div class=”collapse navbar-collapse” id=”navbarSupportedContent”>
<ul class=”navbar-nav mr-auto”>
<li class=”nav-item”>
<a asp-area=”” asp-controller=”Home” asp-action=”Index” class=”nav-link”>Home</a>
</li>
<li class=”nav-item”>
<a asp-area=”” asp-controller=”Home” asp-action=”About” class=”nav-link”>About</a>
</li>
<li class=”nav-item”>
<a asp-area=”” asp-controller=”Home” asp-action=”Contact” class=”nav-link”>Contact</a>
</li>
</ul>
</div>
</nav>
to

- If you build and run the application, you will see the navigation menu bar is now working properly.
Update Carousel to Bootstrap 4
Follow these steps to fix the carouser which was bronken due to bootstrap update.
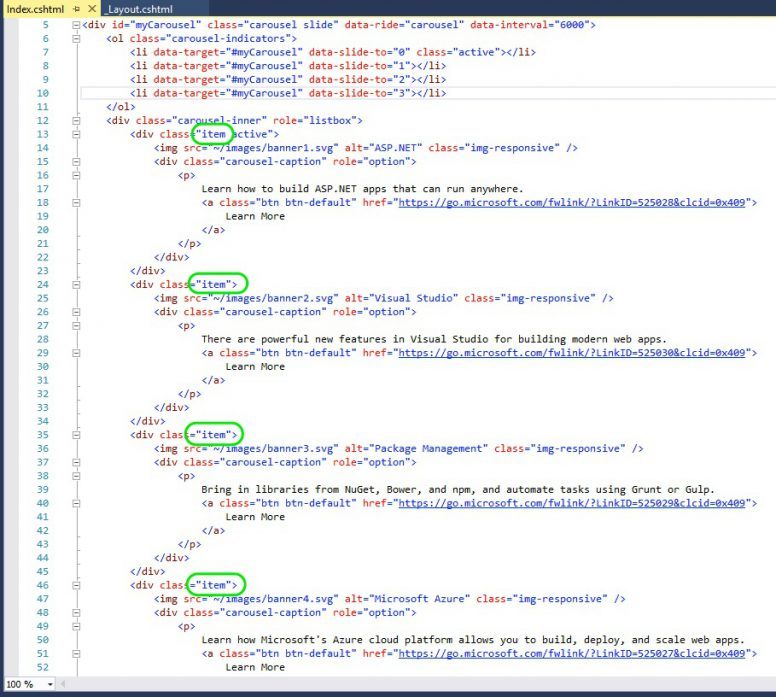
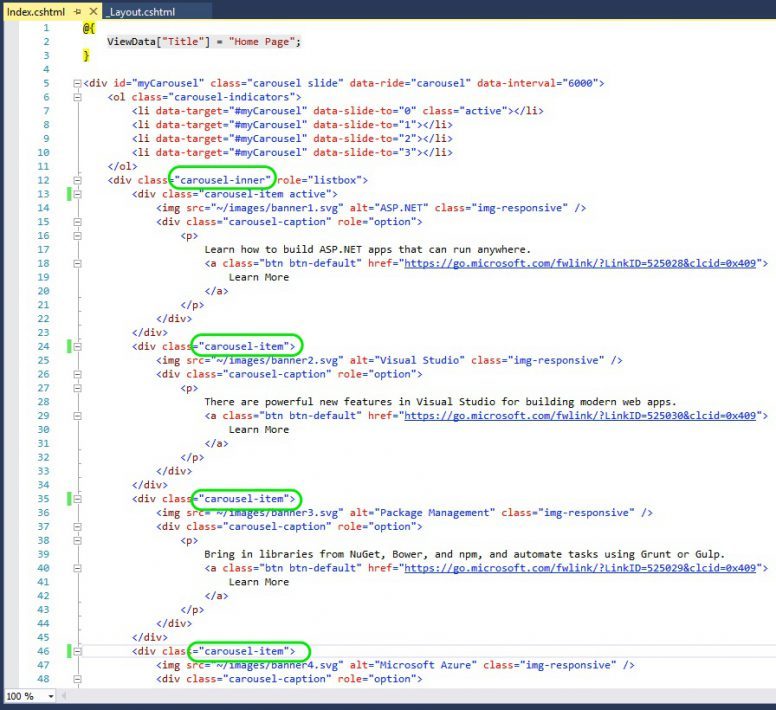
- To update the carousel, open Views > Home > Index.cshtml.
- In the Index.cshtml file, you will see the div with id=”myCarousel”. Inside the div you will find the carousel items represented by the div with class=”item”. item class is not supported in bootstrap 4. Instead you have to use the class “carousel-item”.
- Change all four class=”item” to “carousel-item”.

to

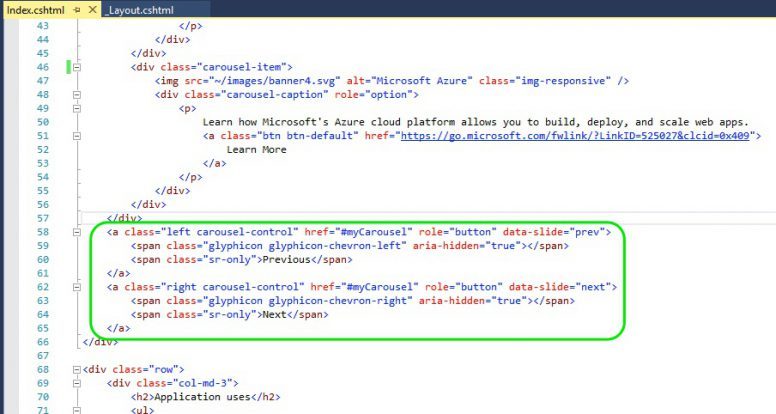
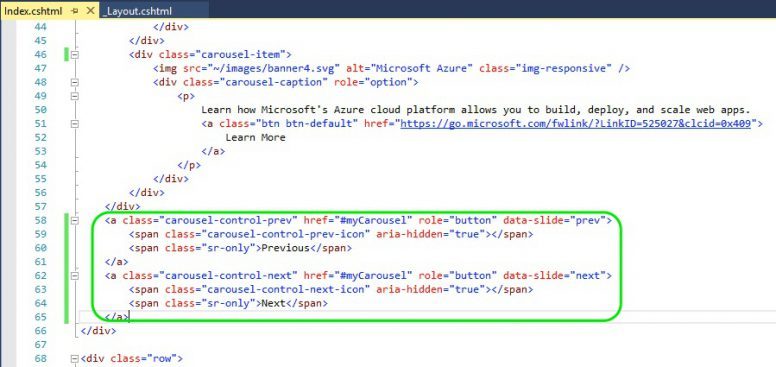
- Now, you have to replace the carousel control anchor tags with the below code. At the bottom of the myCarousel div, you can find two anchor tags one with class=”left carousel-control” and another with class=”right carousel-control”. Remove both the anchor tags and their content and replace with:
<a class=”carousel-control-prev” href=”#myCarousel” role=”button” data-slide=”prev”>
<span class=”carousel-control-prev-icon” aria-hidden=”true”></span>
<span class=”sr-only”>Previous</span>
</a>
<a class=”carousel-control-next” href=”#myCarousel” role=”button” data-slide=”next”>
<span class=”carousel-control-next-icon” aria-hidden=”true”></span>
<span class=”sr-only”>Next</span>
</a>
to:

- The carousel is now ready. If you build and run the application in a browser, you can see the carousel working properly.
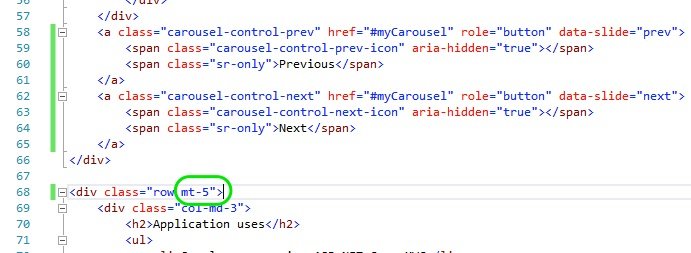
- To add a space between the carousel and the content below, just use the bootstrap’s margin top spacing class mt-5 in the row below the carousel. Read more about spacing techniques.

- Now run the application in a browser. You will see the application as in below screen shots.
In desktop like this:

and in small screen like this:

Using Bootstrap with Razor Tag Helpers
Another important aspect is to style the Razor Tag Helpers in Core MVC. Styling Tag Helpers using bootstrap is straight forward and easier than styling the Web Form controls and MVC HTML Helpers. As Tag Helpers are just HTML tags with server-side attributes, you can add the bootstrap styling using the HTML class attribute. For example to style a label with tag helper:
<label asp-for=”FirstName”></label>
You can add the bootstrap lead class like:
<label asp-for=”FirstName” class=”lead”></label>
Similarly, you can style the other Tag Helpers using bootstrap classes.
Note: For using IntelliSense in Tag Helpers in Visual Studio 2017, you have install Razor Language Service extension.
Using Bootstrap with MVC HTML Helpers
To add style classes to HTML Helpers, you have to use the htmlAttributes object. For example, in the HTML action link:
@Html.ActionLink("Go Home", "Index", "Home")
@* To make the hyperlink a button use the class “btn btn-default” like this: *@
@Html.ActionLink("Go Home", "Index", "Home", null, new { @class = "btn btn-primary" })
Similarly, you can style the other HTML Helpers using bootstrap classes.
Sample Source Code
The sample Core MVC project with Bootstrap 4 user interface framework created using this step-by-step instructions is available in GitHub @ https://github.com/mytecbits/MyTecBits-Bootstrap-CoreMVC


Thank you. I thought it would be easier to locate that ‘item’ is now ‘carousel-item’. Your article was very helpful. Thank you for creating this,
Rob
Thank you. Good article.
Good article. I am able to follow it except with a tweak. After copy and paste the code, I need to replace ” with “.
and also, _LoginPartial.cshml needs a little fix on spacing between words and it’s position in _Layout
I down load the zip files and build solution with no issues. But, when i try to run it erred out right away. I look around the project and it seems not all the files are there when comparing to the previous version. Please verify if you can. Thanks.
Hi Sam,
Sorry for the too late reply.
I just tried downloading the sample code from github and able to build and run without error. I’m not sure why you got the errors. I know it’s too late, but in case if you still remember the error you got please let me know. I will check again.
Thank you.