In my earlier article, I wrote about User Interface Frameworks for Web Developers. One of the frameworks I’ve touched on was Twitter Bootstrap.
 There are several ways you can use bootstrap in Visual Studio. If you are using Visual Studio 2008 or lower version, then you can download the bootstrap from Bootstrap Website and add it to your dot net web solution in Visual Studio.
There are several ways you can use bootstrap in Visual Studio. If you are using Visual Studio 2008 or lower version, then you can download the bootstrap from Bootstrap Website and add it to your dot net web solution in Visual Studio.
If you are using Visual Studio 2010 or higher, then the best way is to install it from nuget.org. As NuGet is used as the recommended package manager for Visual studio, you can just install the bootstrap with a single comment in the Package Manager Console. To get the nuget package manager for Visual Studio 2010 or higher go here.
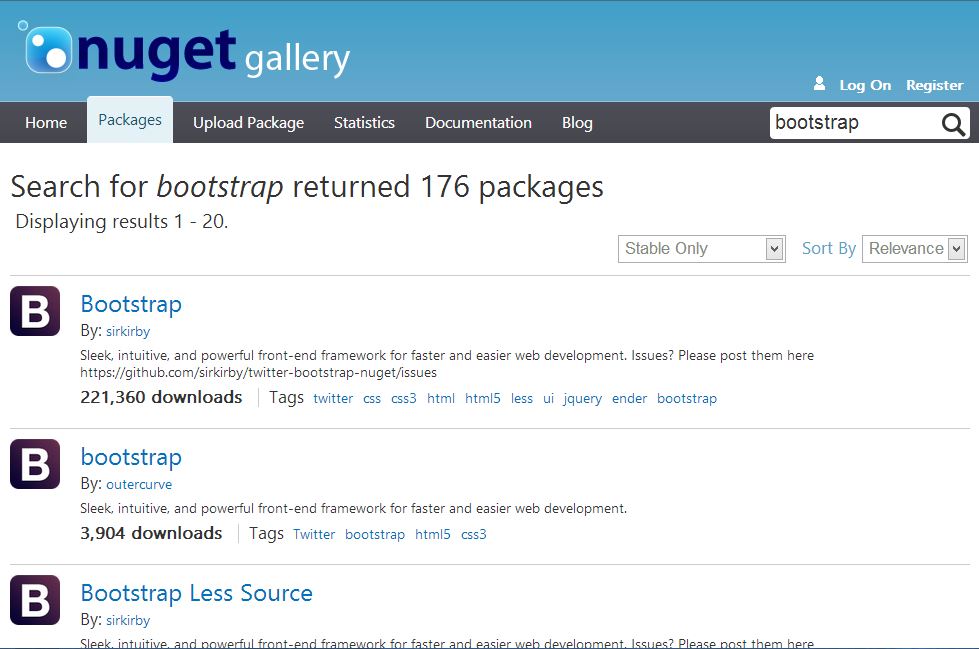
Once the nuget package manager is available in the Visual Studio 2010 or higher, you need to choose a bootstrap package from the nuget website. In the nuget website you can search for bootstrap and find several bootstrap packages in the nuget gallery. There are few plain bootstrap packages without any additional features. There are also several specialized bootstrap packages specifically for ASP.NET, MVC 3, MVC 4, date picker, etc.. You have to choose one of them based on your need.

Once you choose the bootstrap package you have to just open the Package Manager Console in Visual Studio and type in or copy paste the install commend seen in the NuGet package page.
If you don’t want to use any NuGet package for your .net MVC web application, then you can download the bootstrap for its website and use it in your web solution. Here is a detailed article on using the bootstrap library files from https://getbootstrap.com/.
In the coming days I am planning to write more about installing Bootstrap NuGet package in Visual Studio 2010 or higher and how to use Bootstrap in .Net web applications.
I’ve done my first ASP.NET Web Forms application using Bootstrap. See the article Twitter Bootstrap with ASP.NET for the step by step details on creating a web forms application with Bootstrap.
See my other the article Twitter Bootstrap with ASP.NET MVC 4 for step by step details on creating a MVC 4 website using Bootstrap as the user interface.
If you are looking for using Bootstrap straight from the bootstrap website, without using NuGet packages in MVC, then read the article Bootstrap with ASP.NET MVC 4 – Step by Step – Without NuGet Package.


Hi, Any idea how to get bootstrap datepicker working on a form? Not the HTML 5 one a proper Bootstrap one. Any help would be great.
Can someone point the way on how to add Microsoft Identity to the Bootstrap Layout. This is available with Visual Studio when creating a new project but the project lacks the Identity code and views. It seems like this choice should be included when starting a new project.
To: Girish Sharma
Hello, web development is a hard road if you do not update every day. I have a lot of time reading / studying about all the new technologies, I know, is a very large package if you do not study since you finished college, but if you’re a web developer, you need to understand all these and really not that hard. If you know CSS then you know how to use Bootstrap and Zurb, if you know Javascript then you can easily use jQuery, if you have a good level of OOP then you understand programming in layers, so you can understand easier design patterns (MVC , MVP, MVVM, etc). We live in a world that is continually changing and even more for our profession, begins at the beginning, be calm, everything comes slowly, but more importantly, do not push yourself too much, enjoy life :), Greetings
I have reached here by google search. What I was searching in google, I want to learn and develop database application by using non Microsoft technologies and/or proprietary technologies Till now, I came to know that there are many open source tools and framework for web applications like bootstrap etc But sorry to state (probably I failed to search) that non of them, even documentation; tells how to start, configure this open source tool, how it works, what is its architecture, what if I am using in Windows or Linux etc. i.e. answers of very basic questions are missing. There are many big-big words like MVC, MVVM, blah-blah by using blah-blah words, but what you think for each word, I have to read 400-500 pages books ?
Obviously, I am newbie and this is my first week in these terms, but its really hard to understand what exactly these words, what is their relation between among and I am not that much rich to buy those high priced books to learn MVVM, bootstrap, anjular js, Knoutjs (probably I am not typing the correct words). So what you will suggest me other than google ?
Everyone is claiming that this is very easy, fast and responsive web application development framework which works very good…. but Ouch… how to integrate it in my this window or linux (VM) box, from where to start, how do I start using it, what is its syntax; simple missing.
Will you create a blog entry for explanation of modern terms in web application in a simple, short and plain meaning with their official documentation source link please ?
Thank and Regards
Girish Sharma
Is the twitter bootstrap the same as the native one or is it customised to work in VS?
Hello Matt,
I’m not sure whether all the bootstrap packages in NuGet is using the native bootstrap. At least one of the popular package (https://www.nuget.org/packages/Twitter.Bootstrap.MVC/) seems to be using the native bootstrap without much customization.