In my earlier article, I wrote about few of the User Interface Frameworks for Web Developers. One among them is Twitter Bootstrap. In this article I will write about bootstrap with asp.net websites and intranet applications.
This article is based on the steps I’ve followed to create my first ASP.NET Web Farms c# application with Bootstrap User Interface.
Tools and Technologies used:
- Visual Studio Express 2012 for Web.
- Twitter Bootstrap 2.3.2 from NuGet https://www.nuget.org/packages/Twitter.Bootstrap/2.3.2.
Steps for installing and using Bootstrap with ASP.NET Web Forms:
- Launch Visual Studio.
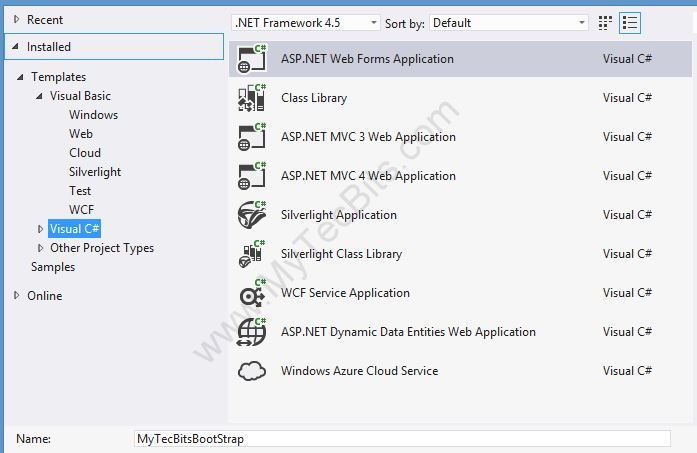
- Create a new ASP.NET Web Forms project.

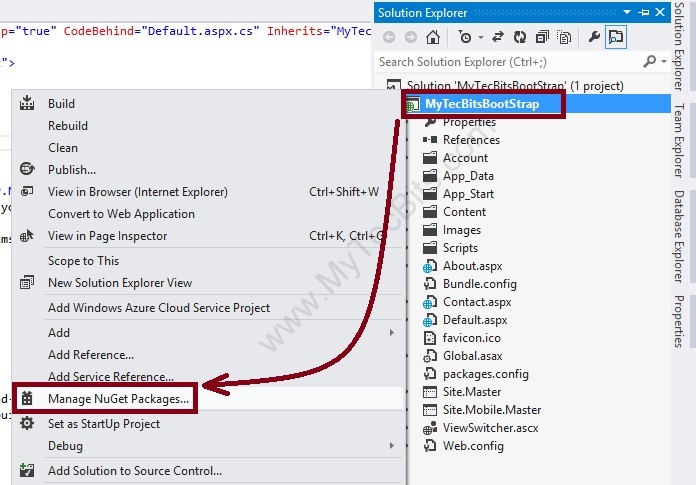
- Go to Solution Explorer –> right-click the project and select Manage NuGet Packages.

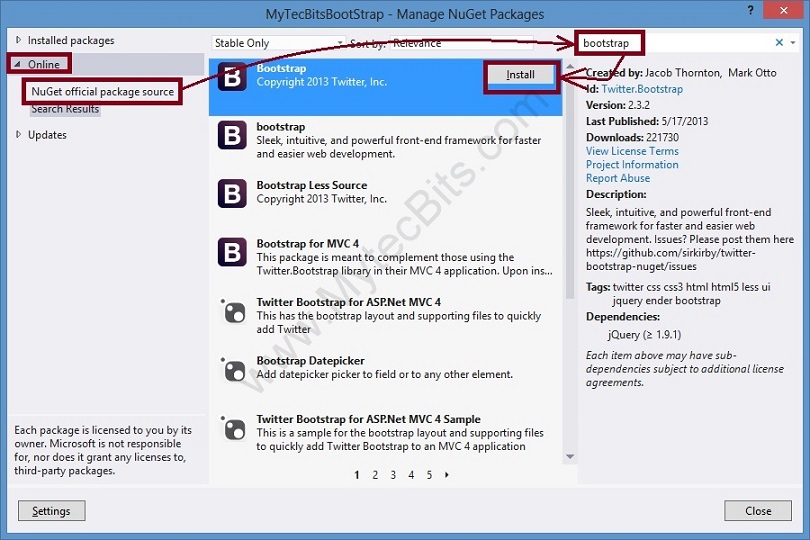
- In the Manage Nuget Packages screen, select Online from the left panel, Then NuGet official Package source underneath and search for Bootstrap.
- From the search result list in the center panel, select Twitter.Bootstrap.
- Click the Install button to install Twitter.Bootstrap.

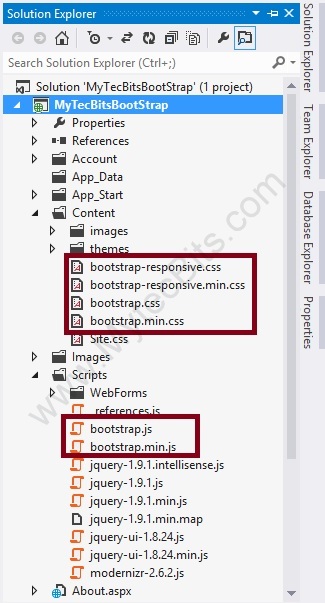
- After the installation process completes check the content folder and the script folder in the solution. The bootstrap CSS and script files will be available.

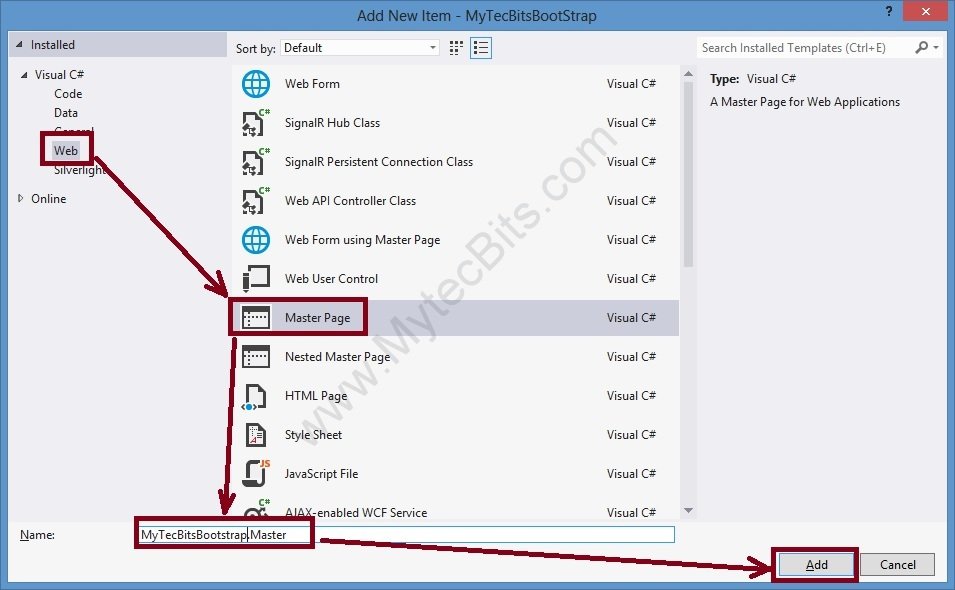
- In the solution explorer, right-click the project, select Add, select New Item… and create new Master Page. Rename the master page if you want.

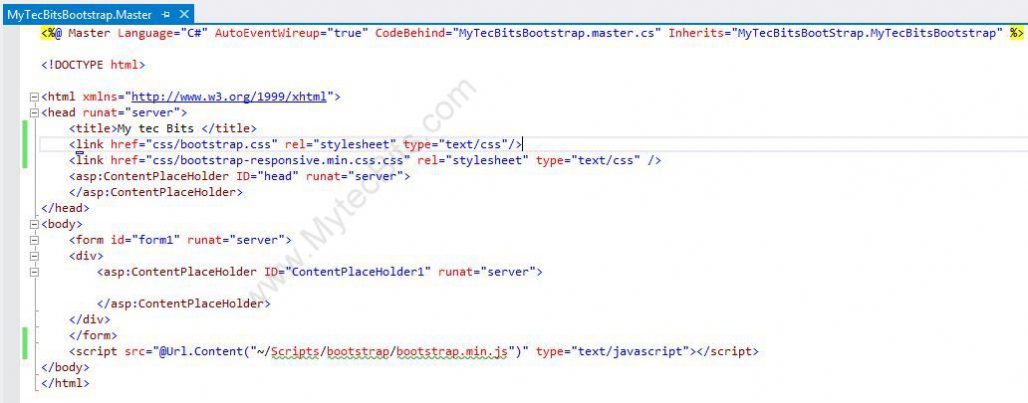
- Edit the new master page and add the below lines of code inside the title block to link the bootstrap CSS files.
<link href="content/bootstrap.css" rel="stylesheet" type="text/css" /> <link href="content/bootstrap-responsive.min.css.css" rel="stylesheet" type="text/css" />
- At the end of the master page write the below line of code to call the bootstrap java script.

- The new master page with the added code looks like this:

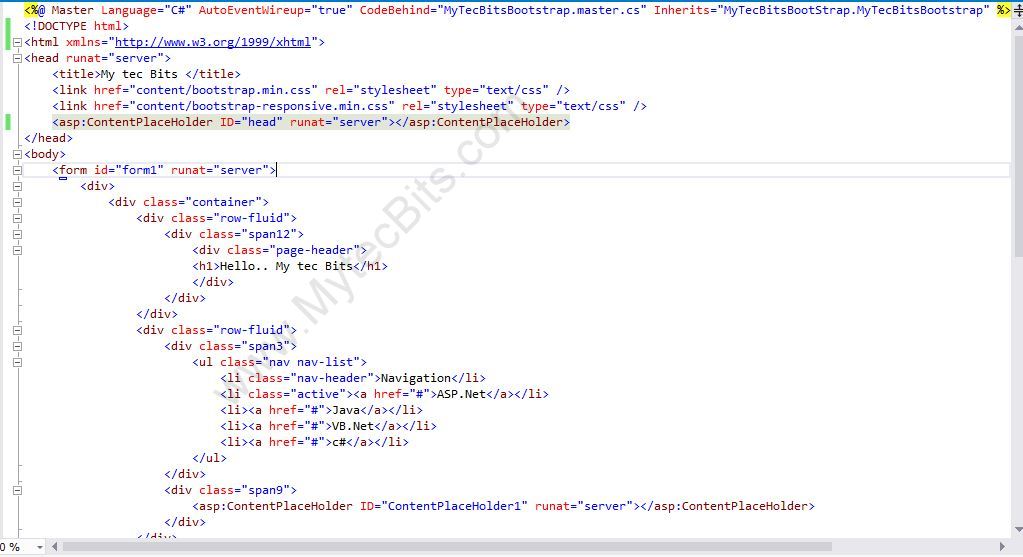
- Now remove the div section and place the below code. This code is to create a container with 12 columns. You have to specify the container column size as span12. Then split the main container into two one with 3 columns (span3) for the left navigation section. The remaining column span (span9) for the contents.
<div> <div class="container"> <div class="row-fluid"> <div class="span12"> <div class="page-header"></pre></pre></pre></pre></pre></pre> <h1>Hello.. My tec Bits</h1> <pre> <pre> <pre> <pre> <pre> <pre> </div> </div> </div> <div class="row-fluid"> <div class="span3"> <ul class="nav nav-list"> <li class="nav-header">Navigation</li> <li class="active"><a href="#">ASP.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">c#</a></li> </ul> </div> <div class="span9"></div> </div> </div> </div>
- Now the Master Page looks more or less like this:

- Delete the Default.aspx page if you already have one in the project.
- Create another Default.aspx page by right clicking the project, select Add, select New Item… and select Web Form Using Master Page.
- In the Master Page Selection screen select the new master page you have created earlier (in steps 8 to 13).
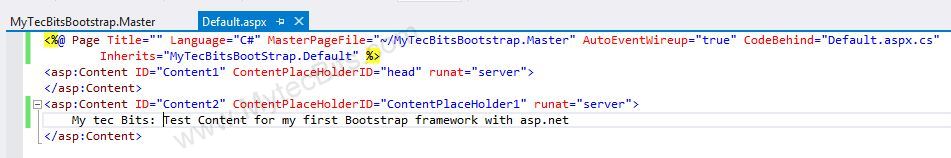
- Edit the Default.aspx page and write something inside the ContentPlaceHolder1 content section. A sample below:

- Now you are ready to build the solution.
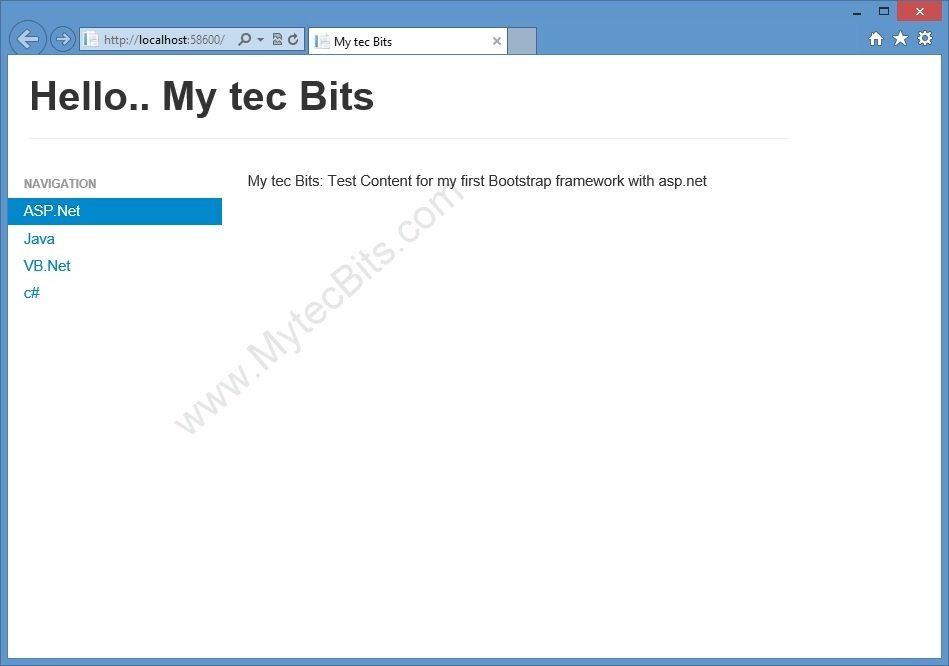
- Build the ASP.NET Web Forms solution either by hitting the F5 key or by clicking the green build arrow at the Visual Studio tool bar. On successful build, the web page will be launched in the browser similar to the one shown below.

See the article Twitter Bootstrap with ASP.NET MVC 4 for step by step details on creating a MVC 4 website using Bootstrap as the user interface.

Hi Sir
The Tutorial is very nice explaining a lots of things for me I have one query how to use controls their facing problems when I use Devexpress controls here in Asp.Net website please explain me.
Hi there, this is a nice article explaining ASP.Net with bootstrap.
thanks
Hi, this is a nice article and I followed it to the letter, BUT the span3 and span9 classes are not in my css files at all the the separation of the navigation div from the content doesn’t happen. So why are the span classes not in my bootstrap installation from NuGet?
Hi Ian,
Please check the version of bootstrap nuget package you have downloaded. For this article I’ve used version 2.3.2. The current version in NuGet is 3.0.1.1. You may need to try the commend line install to get the older version of NuGet https://stackoverflow.com/questions/5628689/download-old-version-of-package-with-nuget). You can get the commend line code from https://www.nuget.org/packages/Twitter.Bootstrap/2.3.2.
Would have been a wonderful article were it updated to the latest versions of the Bootstrap css. It seems a lot of the classes are used in the article are missing from the latest Bootstrap CSS. BVut thanks anyway, it gave me a taste of what Bootstrap was all about
Hi,
Thank you for your feedback. I’ve another article with Bootstrap 3 and ASP.NET MVC 5 (http://www.mytecbits.com/microsoft/dot-net/bootstrap-3-with-asp-net-mvc-5). Please refer it, if you are interested. I’ve also listed the articles with twitter bootstrap in asp.net in http://www.mytecbits.com/microsoft/dot-net/bootstrap-with-asp-net-list-of-articles.
If you mention in detail the working of the bootstrap it will be more helpful to us,Thank you.
Hi,
How to modify or customize master page using bootstrap and site.css. For example we
can create or modify a mast page by creating a table and add a image in left column, a title in middle column at first row … But it is difficult doing same thing at Framework 4.5
Do you have any suggestion or answer?
Thanks,
Bob
Hello Bob,
Bootstrap layout can be divided with up to 12 columns. With bootstrap version 2 you can create columns using the span class in div tag . In bootstrap version 3 you can use col-xx-# like col-md-4 to create columns. Hope this is what you are expecting.
Hi, Thanks for this great article. I have successfully installed bootstrap using Nugget.
But the problem is I think the bootstrap.js is being imported because for navbar-collapse when it collapses the, and I click the hidden items are not being revealed. pls help.
Thanks, Benjamin
Soo amazing! i knew there’s a way to use bootstrap with C# thanks a lot my dear! (Y)
Hi, thanks for your article, I wonder if you can help? I do the NuGet install but this does not add the relevant folders or files.
Any possible suggestions? I appreciate this is a bit like ‘My computer doesnt work!’ but do you know of any common issues/problems in this area?
Thanks,
Bill.
Bill,
I’m not sure what version of visual studio you are using or the version of bootstrap you are trying to install from nugget. My suggestion will be to uninstall the bootstrap nuget package and try installing it again.