UPDATE: An updated version of this article using Foundation 6 with ASP.NET Core MVC is available here.
In my earlier article, I’ve provided the step by step instruction on creating a basic ASP.NET Web Forms with Zurb Foundation user interface framework. In this article, I’ll guide you through the creation of your first Zurb Foundation 4 with ASP.NET MVC 4 web application.
Overview of this article:
- Creating ASP.NET MVC Project in Visual Studio 2012.
- Removing the default UI Framework (jQuery-UI) from the project.
- Adding Zurb Foundation libraries.
- Using Foundation layout.
Tools and Technologies used:
- Visual Studio Express 2012 for Web.
- Dot Net Framework 4.5.
- ASP.NET MVC 4.
- Razor View Engine.
- Visual C#.
- Zurb Foundation 4.3.1 for MVC 4 from NuGet.
Sample Source Code:
The sample project source code created with this step by step instruction is available in GitHub. Download the sample code solution from here (https://github.com/mytecbits/MVC4-Foundation4-Sample/).
Steps for creating web application using Zurb Foundation 4 with ASP.NET MVC 4:
I. Creating ASP.NET MVC Project:
- Launch Visual Studio 2012 (I’ve used Visual Studio Express 2012 for Web for this article).
- Go to File menu and select New Project….
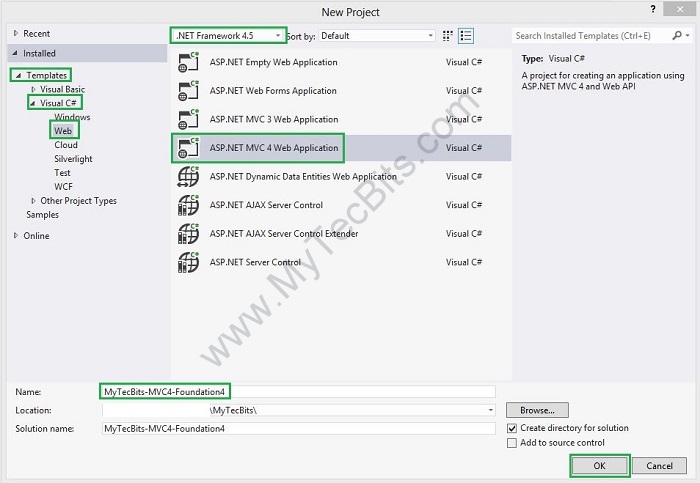
- In the New Project screen, under the templates section go to Visual C# and then to Web.
- Select the ASP.NET MVC 4 Web Application template.

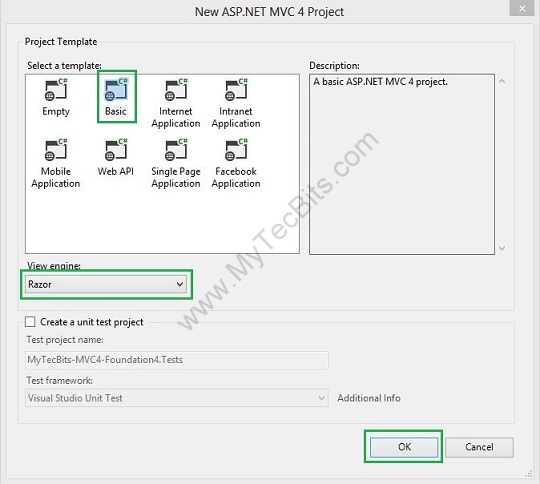
- In the project template screen select Basic and click OK.

- The MVC 4 project and the solution are now created.
II. Removing the default UI framework:
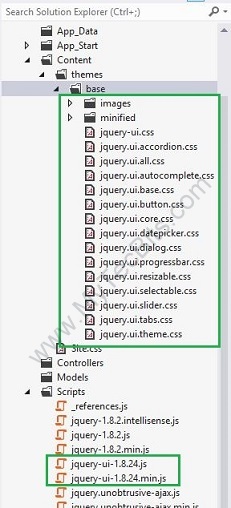
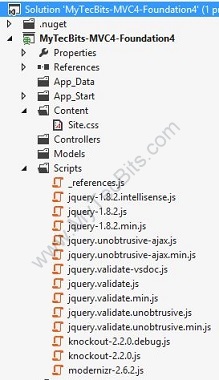
- Go to the Solution Explorer; expand the Content folder and the Scripts folder. You will see lots of jquery.ui css files and couple of js files.

- As we are planning to use Foundation as our UI framework, we have to remove jquery-ui libraries from the solution.
- To remove jquery-ui libraries, right-click the solution and select Manage NuGet Packages for Solution… from the menu.
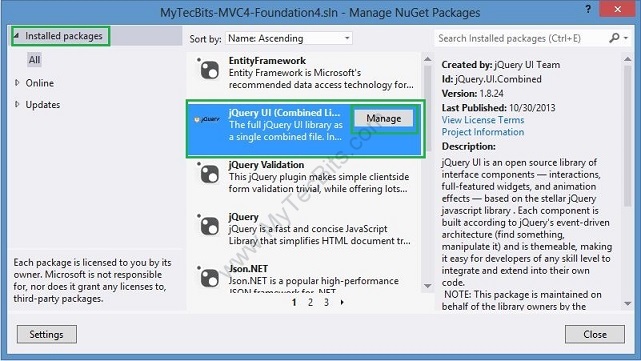
- In the Manage NuGet Packages screen, select Installed packages and select jQuery UI package. Click the Manage button.

- In the Select Projects pop-up screen un-check the solution and the project and click OK.
- jQuery-UI is now removed from the solution and the project.

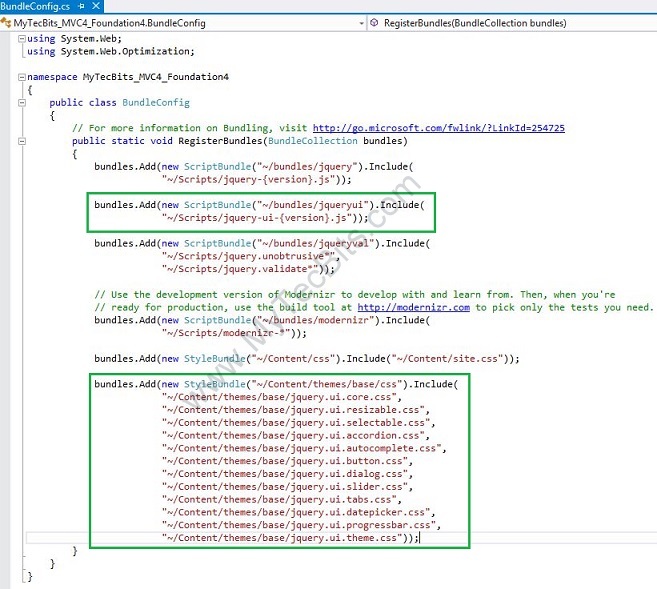
- Now open the BundleConfig.cs file under the folder App_Start. You can see the bundle configuration for jQuery UI is still there.

- Remove the jQuery UI bundles.
III. Adding Zurb Foundation libraries:
- Now you have to add Zurb Foundation package form NuGet to the solution.
- To add Foundation package, right-click the solution and select Manage NuGet Packages for Solution… from the menu.
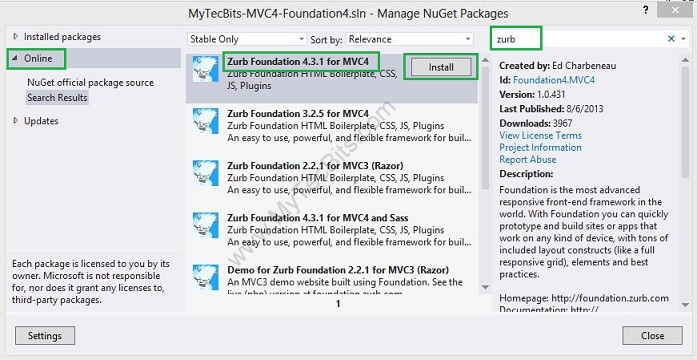
- In the Manage NuGet Packages screen, select Online and enter Zurb in the search box. You can see Zurb Foundation 4.3.1 for MVC4. Select it and click Install.

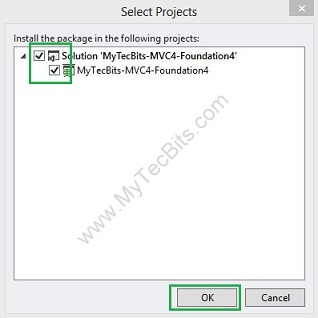
- In the Select Project pop-up screen, make sure both the solution and project is selected and click OK.

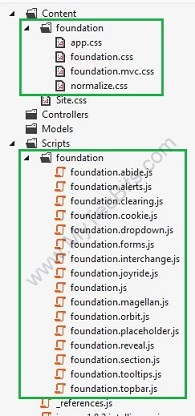
- In the Solution Explorer, expand the Content and Scripts folder. You will see the Foundation libraries.

-
There are lots of foundation js files under the Scripts/foundation folder. These files are for the components like alerts, cookies, drop down, forms, etc… In this sample we’ll be adding all of them to BundleConfig.cs. (If you are planning to use the components, then you can go ahead and bundle all the js files. I would recommend to use only the components you are planning to use. Bundling un-used js files will be an extra overload to the web page and impacts the performance.)
-
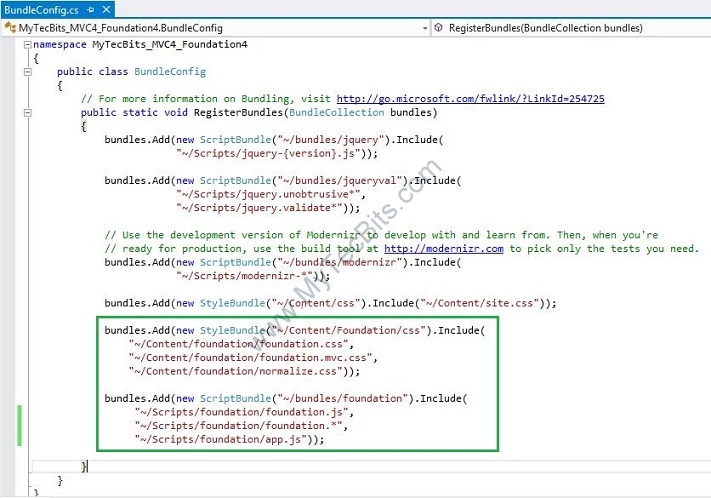
Add the below lines of code to the BundleConfig.cs under the App_Start folder.
bundles.Add(new StyleBundle("~/Content/Foundation/css").Include( "~/Content/foundation/foundation.css", "~/Content/foundation/foundation.mvc.css", "~/Content/foundation/normalize.css")); bundles.Add(new ScriptBundle("~/bundles/foundation").Include( "~/Scripts/foundation/foundation.js", "~/Scripts/foundation/foundation.*", "~/Scripts/foundation/app.js")); - The modified BundleConfig.cs file content looks like this.

- Rebuild the solution.
- Now the project is ready to use the foundation layout.
IV. Using Foundation layout:
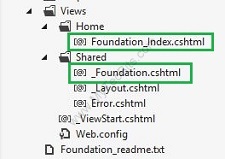
- Expand the Views >> Shared folder and the Home folder. You can see a foundation layout file (_Foundation.cshtml) and an index file (Foundation_Index.cshtml). These files were during the Foundation NuGet package installation. The below steps will guide you to use these foundation sample files.

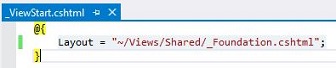
- Open the _ViewStart.cshtml file under the Views folder.
- Change the layout reference from _Layout.cshtml to _Foundation.cshtml.

- Rename the view Foundation_Index.cshtml to Index.cshtml.

- Now, you have to create a controller. To create a controller, right-click the Controllers folder, select Add from the menu and click Controller….
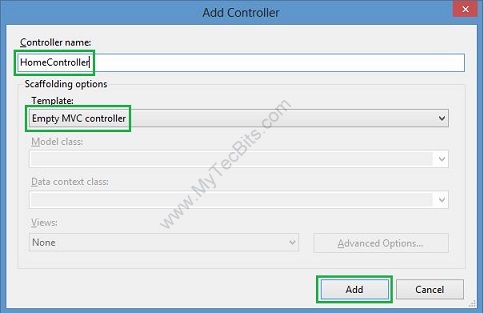
- In the Add Controller screen, enter the name of the controller as HomeController. Under scaffolding options select Empty MVC Controller template and click Add.

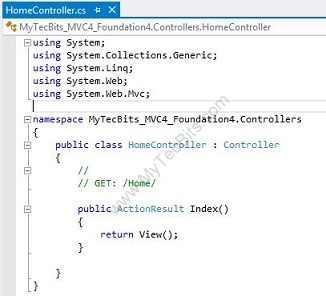
- The controller is created and the solution is ready to build and execute.

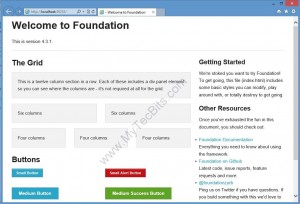
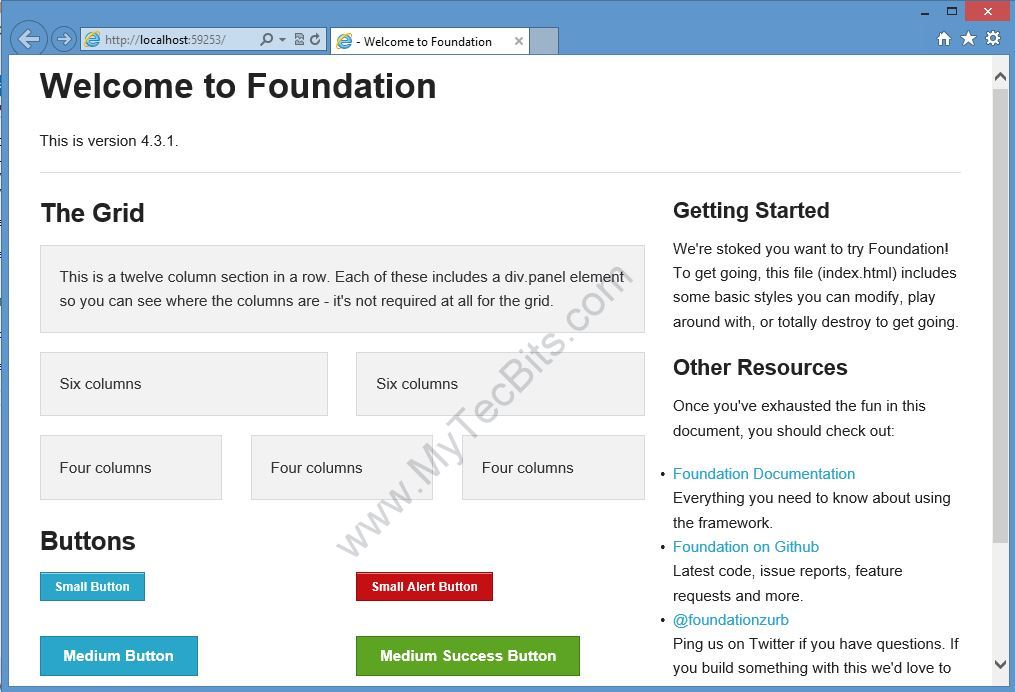
- Build the solution and execute. This is your first Hello World MVC web application with foundation UI layout.

- The foundation layout is responsive and mobile friendly. To test the responsiveness, reduce the width of the browser. The elements will rearrange them self to accommodate the new size.

V. Proceed Further:
- If you are interested, you can download the sample code created with the above instructions from GitHub Repository (https://github.com/mytecbits/MVC4-Foundation4-Sample/).
- Try to use various components and features of Foundation. Follow the documents from Zurb web site (http://foundation.zurb.com/docs/).


Your article rocks! Thank you