UPDATE: An updated version of this article using Foundation 6 with ASP.NET Core MVC is available here.
In my earlier article, I’ve provided the step by step instruction on creating a basic ASP.NET MVC 4 web application with Zurb Foundation UI framework. In this article, I’ll be writing the step by step instruction on how I’ve created my first Zurb Foundation 4 with ASP.NET MVC 5 web application. This may be helpful to someone who is looking for basic steps to jump-start and use Zurb Foundation 4 with ASP.NET MVC 5.
Overview of this article:
- Creating ASP.NET MVC 5 Project in Visual Studio 2013.
- Removing the default UI Framework (Bootstrap) from the solution.
- Adding Zurb Foundation libraries.
- Applying Foundation Template.
- Using Foundation in Razor Markup.
Tools and Technologies used:
- Visual Studio Express 2013 for Web.
- Dot Net Framework 4.5.1.
- ASP.NET MVC 5.
- Razor View Engine.
- Visual C#.
- Zurb Foundation 4.3.2 from http://foundation.zurb.com.
- Foundation sample template from http://foundation.zurb.com/templates.php.
Sample Source Code:
The sample project source code created with this step by step instruction is available in GitHub. Download the sample code solution from here (https://github.com/mytecbits/MVC5-Foundation4-Sample).
Steps for creating web application using Zurb Foundation 4 with ASP.NET MVC 5:
I. Creating ASP.NET MVC 5 Project:
- Launch Visual Studio 2013 (I’ve used Visual Studio Express 2013 for Web).
- Go to File menu and select New Project….
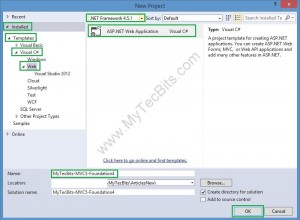
- In the New Project screen, make sure .NET Framework 4.5.1 is selected.
- Go to the left panel, expand the Installed >> Templates >> Visual C# >> Web.
- Create a new ASP.NET Web Application project.

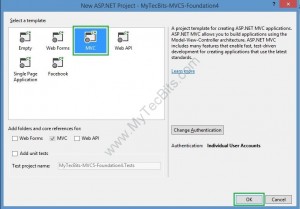
- In the next screen, select MVC as the template and click OK.

- The ASP.NET MVC 5 project is now created.
II. Removing the default UI framework:
- In Visual Studio 2013, Bootstrap is used as the default user interface framework for the web projects. So when you are creating a MVC application, Bootstrap user interface NuGet package is installed and used in the sample views. Follow the below steps to remove bootstrap from the solution and the project.

- Right-click the solution and select Manage NuGet packages for Solution….
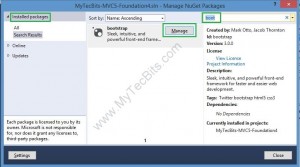
- In the Manage NuGet Packages screen, Select Installed Packages in the left pane.
- Type in bootstrap in the search box and hit Enter key. You can see the Bootstrap NuGet package.
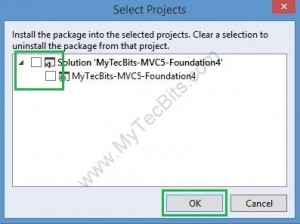
- Select the Bootstrap package and click the Manage button.

- In the manage screen, un-check the boxes against the solution and project and click OK.

- Bootstrap is now removed from the solution and the project.
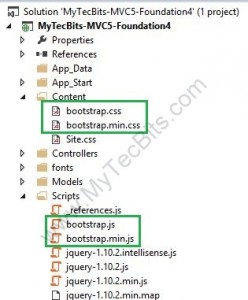
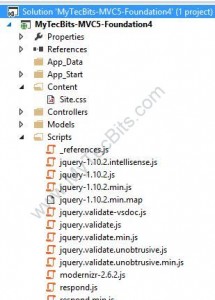
- Check the Scripts folder and the Content folder in the solution explorer. Bootstrap files are not in the project file list.

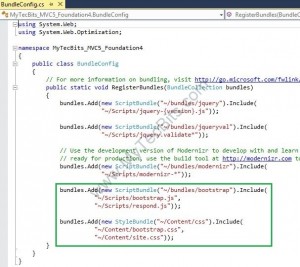
- Now open the BundleConfig.cs file under the folder App_Start. You can see the bundle configuration for bootstrap files are still there. Remove them.

- Now the project is ready to add Foundation framework libraries.
III. Adding Zurb Foundation libraries:
As on writing this article, there is no NuGet package of Zurb Foundation 4.3.2 for MVC 5. So we’ll use the foundation libraries from Foundation website and manually add the files to the project. Follow the below steps to do that.
- Download latest version of Zurb Foundation from Foundation website. If you want you can customize the foundation components before downloading. Read my article Customizing and Downloading Zurb Foundation for details.
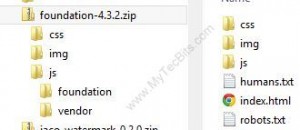
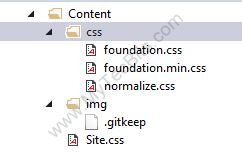
- Below are the contents of the downloaded zip file.

- Copy the folders css and img to the Content folder in the project and include them.

- Copy the contents of js folder to the Scripts folder in the project and include them.
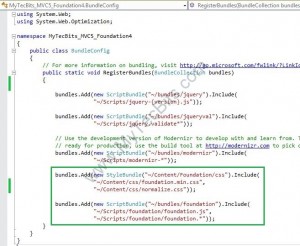
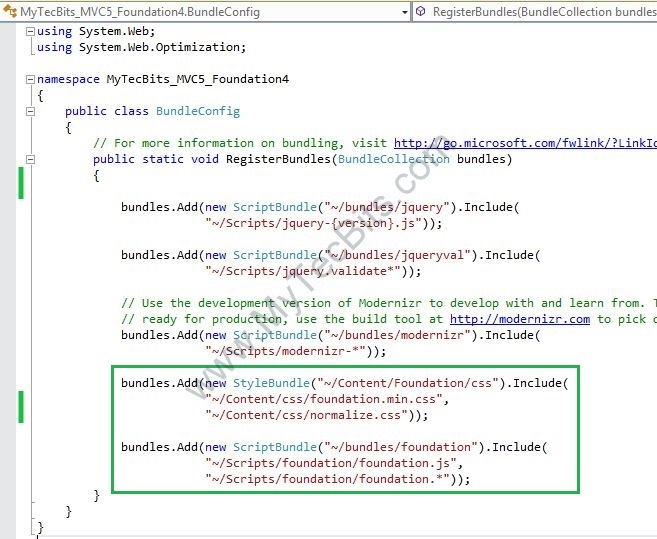
- Now we need to bundle the css and js files in the bundle config. Add the below lines of code to the BundleConfig.cs under the App_Start folder.
bundles.Add(new StyleBundle("~/Content/Foundation/css").Include( "~/Content/css/foundation.min.css", "~/Content/css/normalize.css")); bundles.Add(new ScriptBundle("~/bundles/foundation").Include( "~/Scripts/foundation/foundation.js", "~/Scripts/foundation/foundation.*")); - Here is the modified BundleConfig.cs.

- Rebuild the solution.
- Now the solution is ready to apply the foundation template.
IV. Applying a Foundation Template:
- From the solution explorer, open the _Layout.cshtml file.
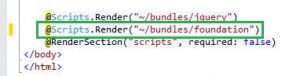
- From the header section, replace the styles bundle @Styles.Render(“~/Content/css”) with @Styles.Render(“~/Content/Foundation/css”).

- From near to the bottom, replace the script bundle @Scripts.Render(“~/bundles/bootstrap”) with @Scripts.Render(“~/bundles/foundation”).

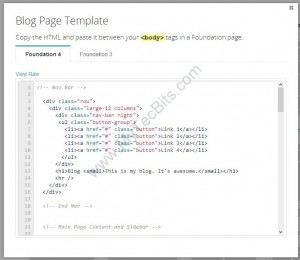
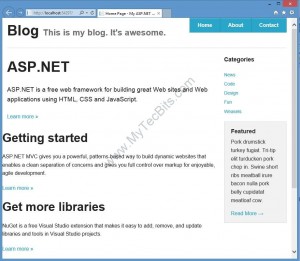
- Now, it’s time to choose a template. You can create your own template or you can choose a sample template from http://foundation.zurb.com/templates.php. For this sample I chose the Blog template.

- Under the template icon, you can see 2 links (More Info and HTML). The More Info link leads to a web page which gives you the layout/grid details. The HTML link opens a pop-up window with the html code for the template.
- Click the HTML link and copy the html code for the template.

- Compare the foundation template code with the code in _Layout.cshtml file. You may need to change the template code according to the _Layout.cshtml file. For example, I’ve modified the href links and replaced the blog content section with @RenderBody().
- Remove the content inside the <body> tag in _Layout.cshtml and replace it with the code shown below. You can copy the source code from my GitHub repository (https://github.com/mytecbits/MVC5-Foundation4-Sample/blob/master/MyTecBits-MVC5-Foundation4/Views/Shared/_Layout.cshtml).

- Hit F5 to build the solution and execute it. The output will be your first MVC 5 application with Zurb Foundation User Interface Layout.

- To check the responsiveness of foundation layout, reduce the size of the browser. You can see the web page rearranging itself to the size of the browser.

V. Using Foundation in Razor Markup:
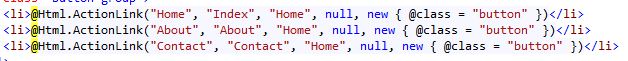
To implement foundation in razor markups like html helpers, use the class option. For example you have a razor action link like @Html.ActionLink(“Home”, “Index”, “Home”). If you want to convert this action link to a foundation button, just add the class for the action link and add the foundation css class Button.

Proceed Further:
- If you are interested, you can download the sample code created with the above instructions from GitHub Repository (https://github.com/mytecbits/MVC5-Foundation4-Sample).
- Read my other articles about Zurb Foundation.
- Try to use various components and features of Foundation. Follow the documents from Zurb web site (http://foundation.zurb.com/docs/).


I am assuming by the previous unanswered question and the fact we now have F6 and VS2017 this article will remain obsolete?
Sorry, Foundation 6 is already available and VS 2017 is also released. So as you said this article is not relevant for the current versions of tools and technologies. Will try to upgrade this article when time permits.
Hi,
An updated version of this article using Zurb Foundation 6 with ASP.NET Core MVC & Visual Studio 2017 is available @ http://www.mytecbits.com/microsoft/dot-net/zurb-foundation-6-with-asp-net-core-mvc.
Are you planning on upgrading this article to use Foundation 5 soon?