I’ve wrote an article about using Foundation with MVC. But it was with Foundation 4, MVC 5 and VS 2013. Now, Zurb has released Foundation version 6 and Microsoft has released Visual Studio 2017 and Core MVC. So, I guess this will be the right time to write an updated article about using foundation with Core MVC. This article uses the current version of Foundation 6 with ASP.NET Core MVC 1 using Visual Studio 2017.
Overview Of This Article:
- Creating ASP.NET Core MVC 1 project in Visual Studio 2017.
- Removing the default UI Framework.
- Adding Zurb Foundation 6 libraries to Core MVC project.
- Bundling Foundation libraries.
- Applying Foundation template.
- Using Foundation in Razor HTML Helpers.
- Sample Source Code.
Tools And Technologies Used:
- Visual Studio 2017 Community.
- Dot Net Framework 4.6.2.
- ASP.NET Core MVC 1.1.3.
- Razor View Engine.
- Visual C#.
- Zurb Foundation 6.3.1 using Bower package manager.
Sample Source Code
The sample Core MVC project created using this step-by-step instructions is available in GitHub @ https://github.com/mytecbits/MyTecBits-Foundation6-CoreMVC
Steps for creating web application using Foundation 6 with ASP.NET Core MVC 1
A. Creating ASP.NET Core MVC Project
To start with you have to create a Core MVC project. Follow the below to create the project.
- Launch Visual Studio 2017.
- Go to File menu and select New Project….
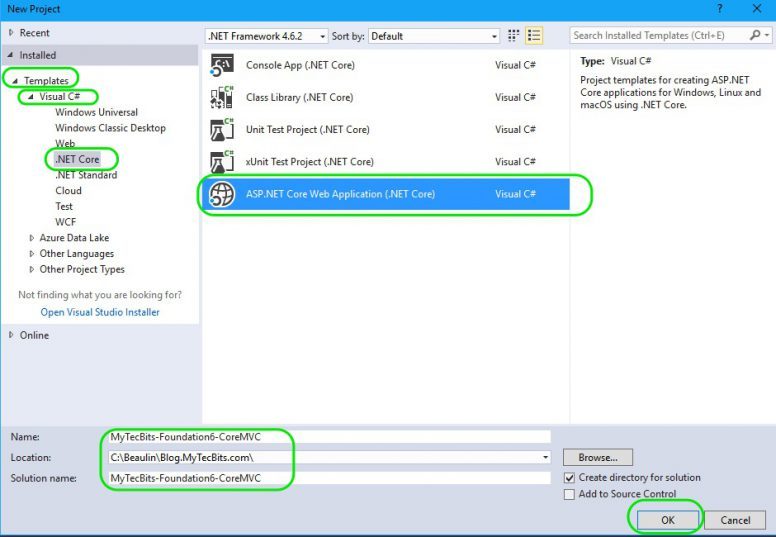
- In the New Project screen, make sure .NET Framework 4.6.2 is selected at the top.
- In the left panel, expand the Installed >> Templates >> Visual C# >> .NET Core.
- Select ASP.NET Core Web Application (.NET Core) from the center pane. Enter the name of the project and select the location. Then press OK button.

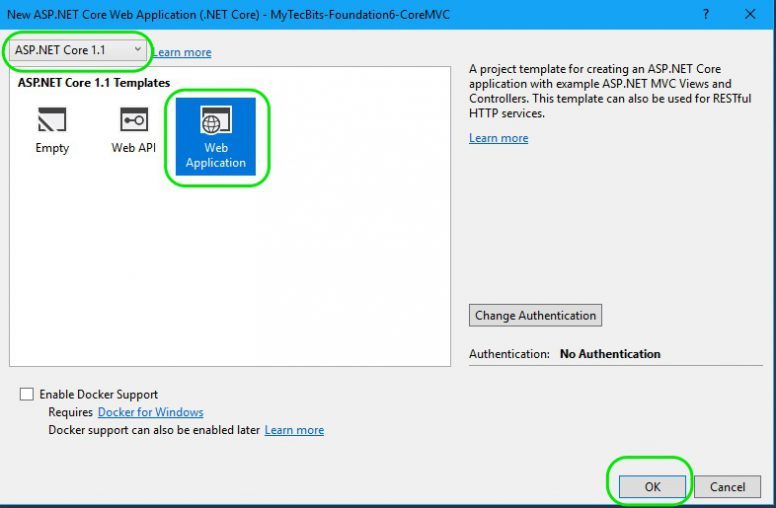
- In the next screen, make sure ASP.NET Core 1.1 is selected at the top. Then, select Web Application under template and press OK button.

- The ASP.NET Core MVC project is now created.
Now, If you want, you can add the project to your preferred source control.
B. Removing The Default UI Framework
If a Core MVC project is created using a template, the Visual Studio, by default installs Bootstrap UI Framework and uses it on the sample views. You can avoid this by using an empty template. But creating a project with empty template and adding the Core MVC libraries, dependencies, folder and files are difficult. So, we are using a template and replacing the default user interface framework.

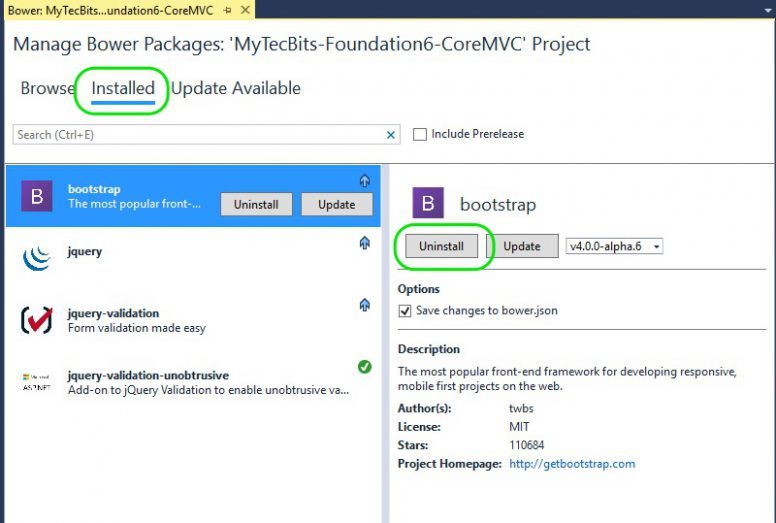
- In the Solution Explorer, right-click the project and select Manage Bower Packages….
- In Bower Packages screen, under Installed, you can see the bootstrap ui framework.
- Press the Uninstall button to remove bootstrap. Bootstrap is now removed from the project.

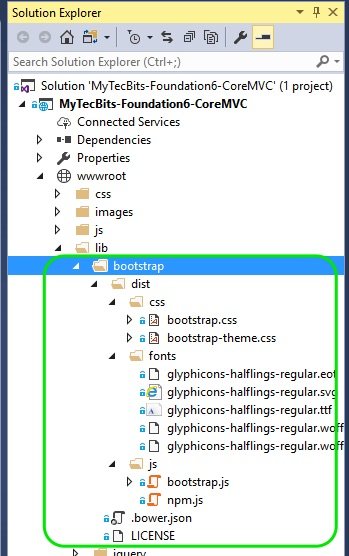
- To confirm, go to Solution Explorer, under project go to wwwroot >> lib. Under lib folder, you won’t see the bootstrap folder anymore. Now your project is ready for installing Foundation 6.
- Open site.css file under Project >> wwwroot >> css folder and remove all the content in it. The styles in site.css was used to customize the default ui framework. We don’t need it for foundation.
C. Adding Zurb Foundation libraries
To install foundation’s latest release, we’ll use bower package manager in visual studio.
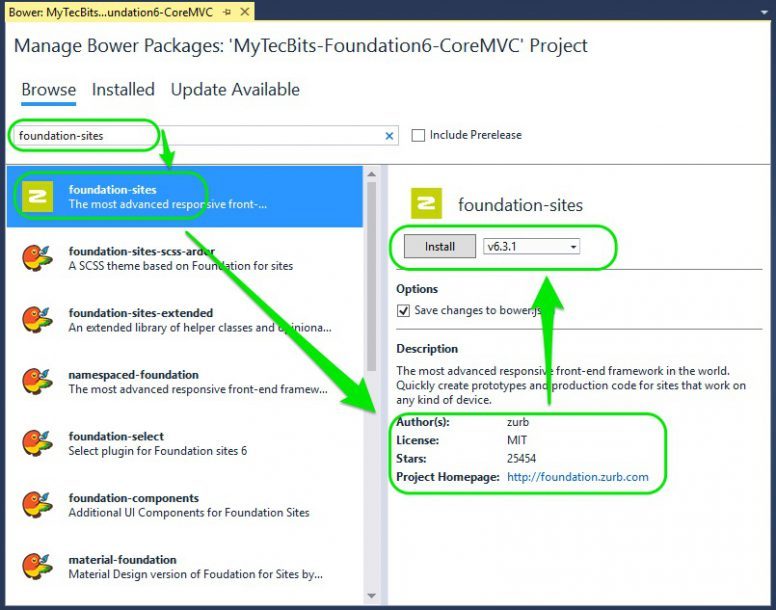
- Go back to Bower Package Manager (which you have used to remove the bootstrap).
- In the search box, type in foundation-sites. You will see a long list of search result. Just select the one with author name as zurb and project homepage as https://foundation.zurb.com/. Usually it will be at the top.
- Choose the latest version. As of now it’s v6.3.1. Press Install button to add foundation to your project.

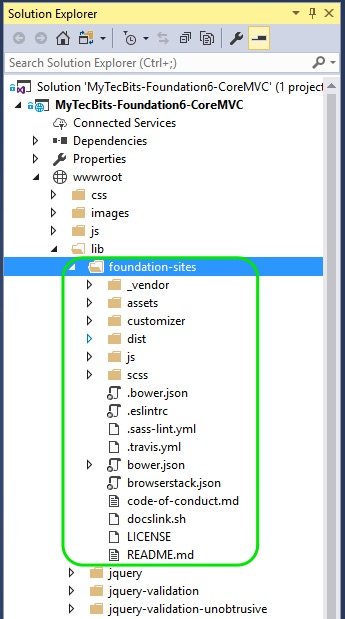
- To confirm, go to Solution Explorer >> Project >> wwwroot >> lib. Under lib folder, you can see the folder called foundation-sites and the sub-folders underneath.

D. Bundling Foundation Libraries
Now, we’ll add the foundation css and js file to the bundle configuration.
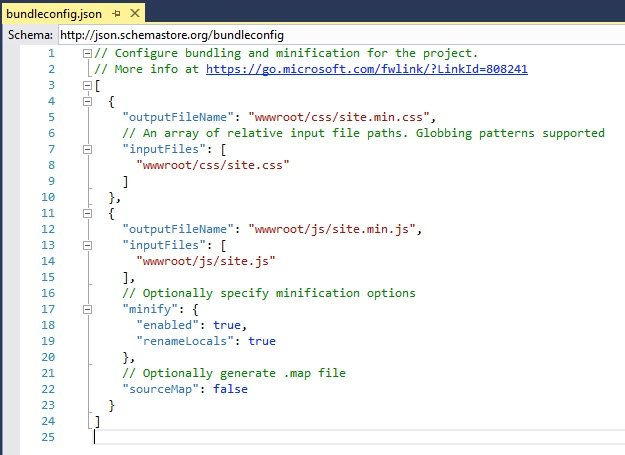
- Open bundleconfig.json file from solution explorer under project.

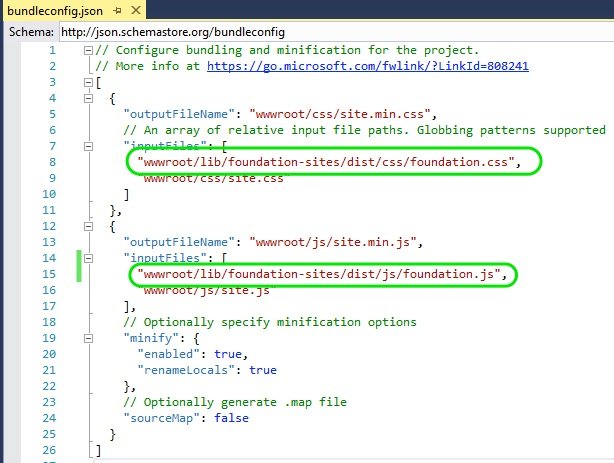
- Add the location of foundation.css (“wwwroot/lib/foundation-sites/dist/css/foundation.css”) in the css section, under inputFiles just above the “wwwroot/css/site.css” line.
- Add the location of foundation.js (“wwwroot/lib/foundation-sites/dist/js/foundation.js”) in the java script section, under inputFiles, just above the “wwwroot/js/site.js” line.
- After changes, the bundleconfig.json file looks like this.

- NOTE: If you have not used bundling in core MVC before, do follow the steps in https://docs.microsoft.com/en-us/aspnet/core/client-side/bundling-and-minification to make the bundling work properly.
E. Applying a Foundation Template
Now it’s time to apply a foundation template to the layout file. By default, visual studio has generated the layout using bootstrap template. We have to replace with foundation template.
- From Solution Explorer, go to Project >> Views >> Shared and open _Layout.cshtml.
- In the html tag add class=”no-js” lang=”en”. The hrml tag should look like:
<html class=”no-js” lang=”en”>
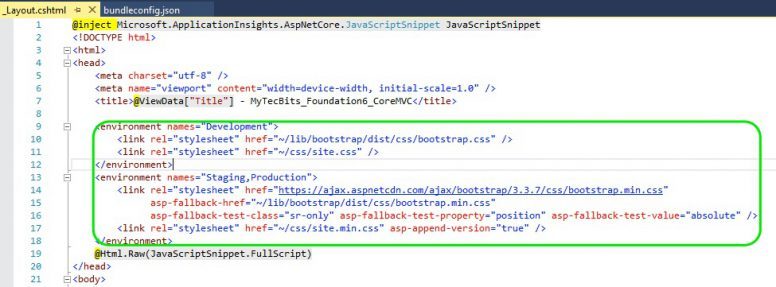
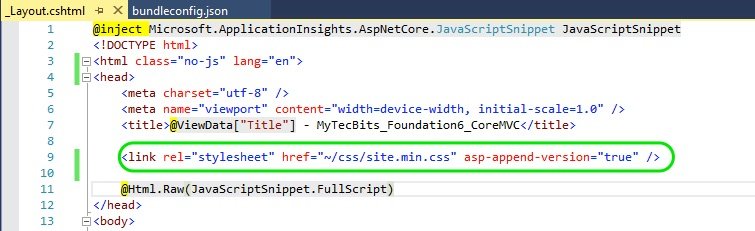
- In the head section, replace the environment sections with <link rel=”stylesheet” href=”~/css/site.min.css” asp-append-version=”true” />. (NOTE: As this is an illustration, I’m not going to use environment tags. When you start your development, it is good to use environment tags and use un-bundled foundation files for production environment and bundled files for staging and production environment.)

to

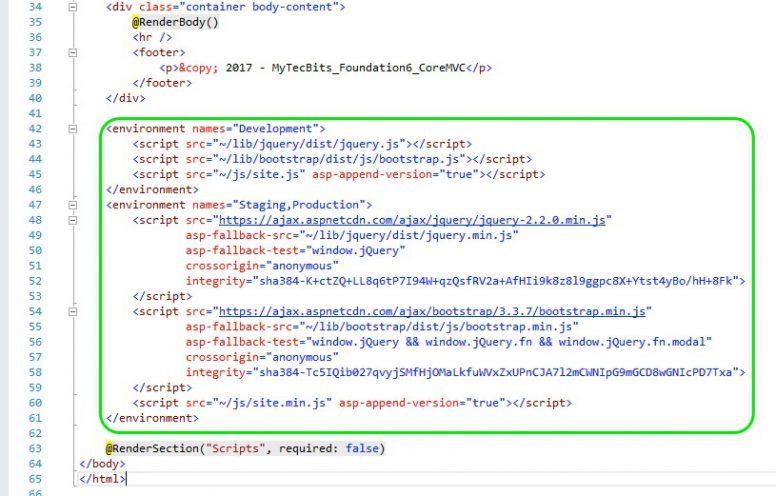
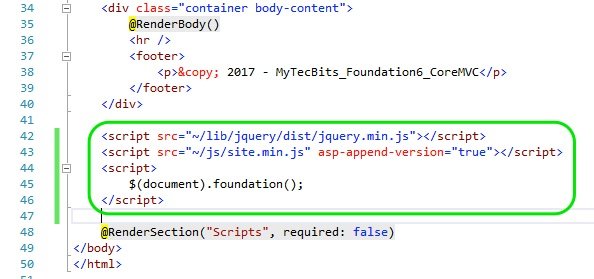
- In the body section, just above the closing body tag, replace the environment sections with:
<script src=”~/lib/jquery/dist/jquery.min.js”>
<script src=”~/js/site.min.js” asp-append-version=”true”></script>
<script>
$(document).foundation();
</script>
to

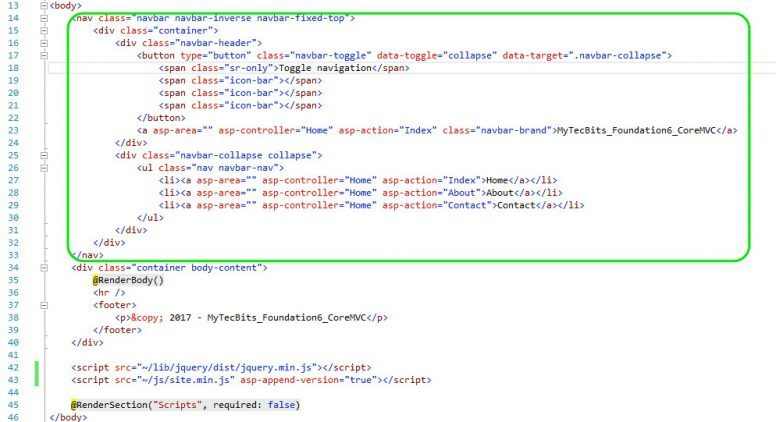
- From the body section replace the nav section (Starting from <nav at line 14 to </nav> at line 33 in the screen shot below) with:
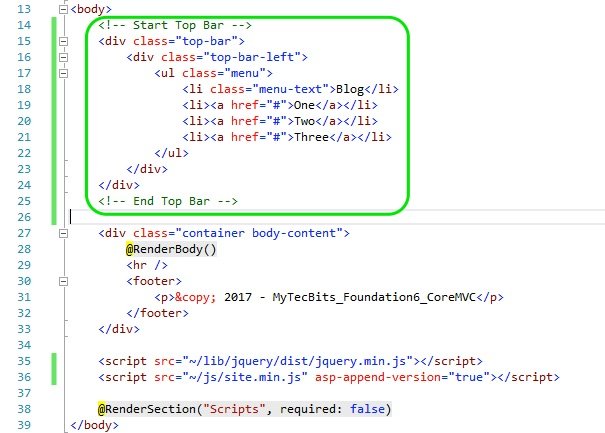
<!– Start Top Bar –>
<div class=”top-bar”>
<div class=”top-bar-left”>
<ul class=”menu”>
<li class=”menu-text”>Blog</li>
<li><a href=”#”>One</a></li>
<li><a href=”#”>Two</a></li>
<li><a href=”#”>Three</a></li>
</ul>
</div>
</div>
<!– End Top Bar –>
to

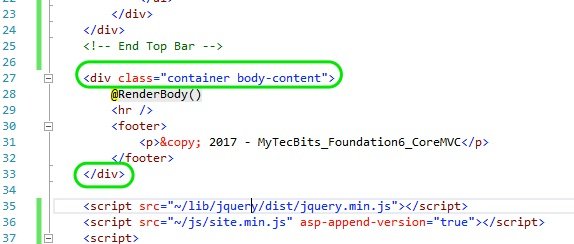
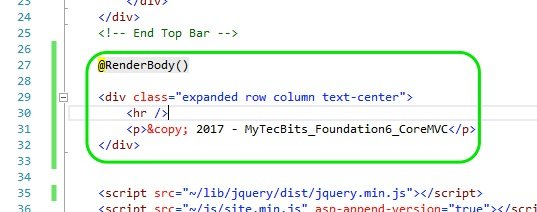
- Now, remove the container div tags and its contents from the body section and replace it with:
@RenderBody()
<div class=”expanded row column text-center”>
<hr />
<p>© 2017 – MyTecBits Sample</p>
</div>
to

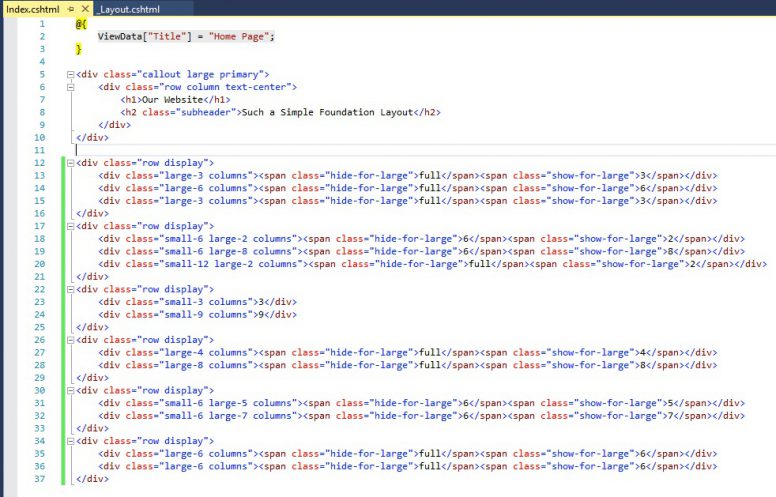
- Finally, open the Views >> Home >> Index.html file and replace the content in it with the below code. In the views, we can have the gird system using rows and columns. The below code is a sample grid system illustration.
@{
ViewData[“Title”] = “Home Page”;
}
<div class=”callout large primary”>
<div class=”row column text-center”>
<h1>Our Website</h1>
<h2 class=”subheader”>Such a Simple Foundation Layout</h2>
</div>
</div>
<div class=”row display”>
<div class=”large-3 columns”><span class=”hide-for-large”>full</span><span class=”show-for-large”>3</span></div>
<div class=”large-6 columns”><span class=”hide-for-large”>full</span><span class=”show-for-large”>6</span></div>
<div class=”large-3 columns”><span class=”hide-for-large”>full</span><span class=”show-for-large”>3</span></div>
</div>
<div class=”row display”>
<div class=”small-6 large-2 columns”><span class=”hide-for-large”>6</span><span class=”show-for-large”>2</span></div>
<div class=”small-6 large-8 columns”><span class=”hide-for-large”>6</span><span class=”show-for-large”>8</span></div>
<div class=”small-12 large-2 columns”><span class=”hide-for-large”>full</span><span class=”show-for-large”>2</span></div>
</div>
<div class=”row display”>
<div class=”small-3 columns”>3</div>
<div class=”small-9 columns”>9</div>
</div>
<div class=”row display”>
<div class=”large-4 columns”><span class=”hide-for-large”>full</span><span class=”show-for-large”>4</span></div>
<div class=”large-8 columns”><span class=”hide-for-large”>full</span><span class=”show-for-large”>8</span></div>
</div>
<div class=”row display”>
<div class=”small-6 large-5 columns”><span class=”hide-for-large”>6</span><span class=”show-for-large”>5</span></div>
<div class=”small-6 large-7 columns”><span class=”hide-for-large”>6</span><span class=”show-for-large”>7</span></div>
</div>
<div class=”row display”>
<div class=”large-6 columns”><span class=”hide-for-large”>full</span><span class=”show-for-large”>6</span></div>
<div class=”large-6 columns”><span class=”hide-for-large”>full</span><span class=”show-for-large”>6</span></div>
</div>
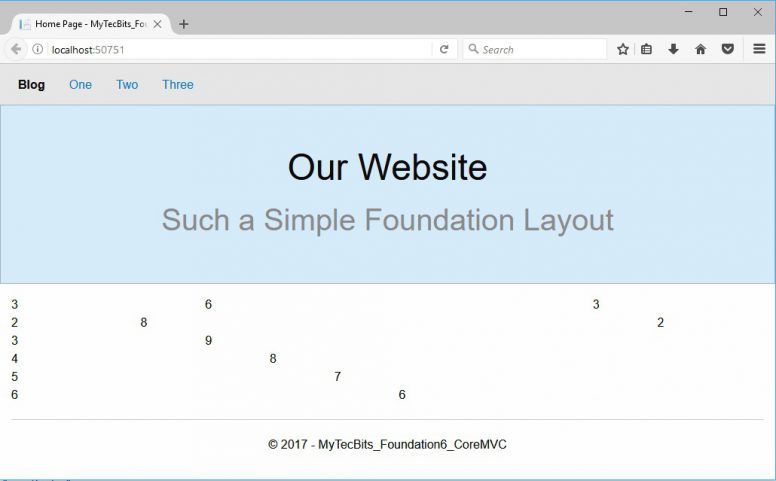
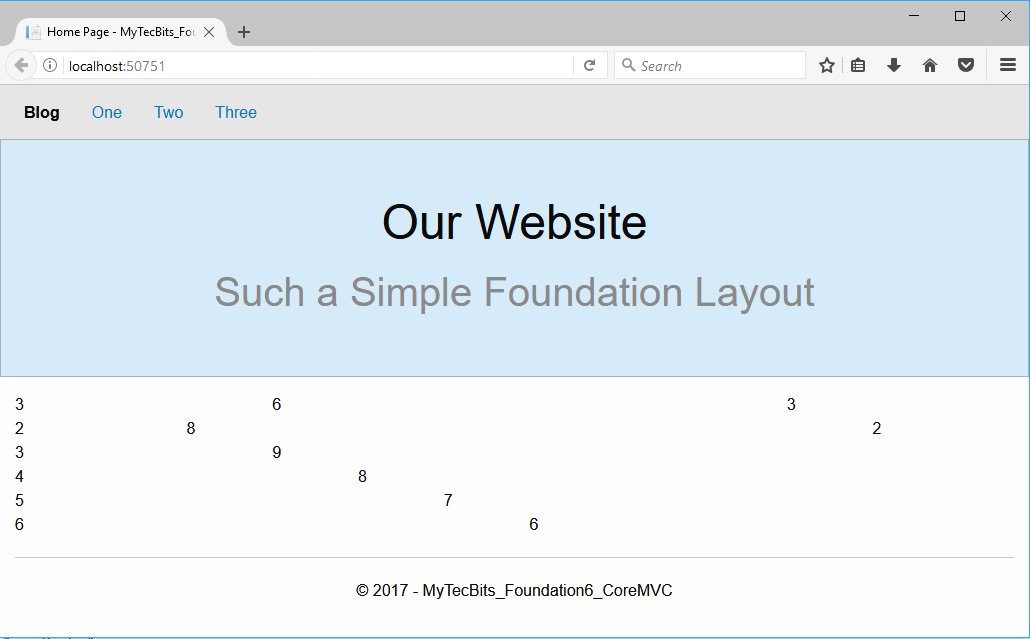
- Now, you can build the solution and run it. The result will be like this in desktop:

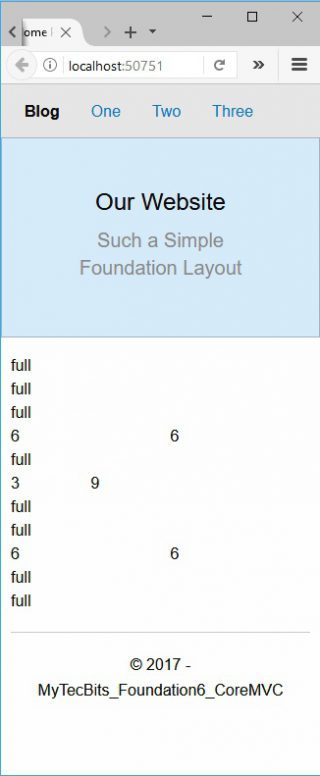
- And, like this in mobile.

F. Using Foundation in Razor Markup
So far, we have successfully removed the default ui framework and installed the latest version of Zurb Foundation UI Framework. Now, we’ll see how to add the foundation classes to MVC’s HTML Helpers.
Adding bootstrap classes to HTML Helpers is simple, but not as straight forward. To add style classes to HTML Helpers, you have to overload it. If you want to create a foundation link button using the @Html.ActionLink, then you have to overload it with the htmlAttributes object.
For example,in the action link
@Html.ActionLink(“Go Home”, “Index”,”Home”)
you can add the bootstrap’s button class “btn btn-default” like this:
@Html.ActionLink(“Go Home”, “Index”, “Home”, null, new { @class = “button”})
The result will be like this:

Similarly, you can use the htmlAttributes object for the other HTML Helpers like @Html.Label, @Html.Editor, etc…
Proceed Further:
- You can download the sample code created with the above instructions from GitHub repository (https://github.com/mytecbits/MyTecBits-Foundation6-CoreMVC).
- Read my other articles about Zurb Foundation.
- Try to use various components and features of Foundation. Follow the documents from Zurb website.
Reference
- Zurb Foundation 6 at https://foundation.zurb.com/.
- Foundation sample templates at http://foundation.zurb.com/templates.html.


How do you instal Foundation 6 in mvc5?
Do you have any samples on how to perform form validations with data annotation in mvc core ?
Hi Karthik,
Sorry, I don’t have a sample with me right away. Guess this Microsoft article may help you https://docs.microsoft.com/en-us/aspnet/core/mvc/models/validation.
You’re missing a closing script tag in part 4 of section E. “Applying a Foundation Template” you have….
http://â~/lib/jquery/dist/jquery.min.jsâ
$(document).foundation();
…but should be…
http://â~/lib/jquery/dist/jquery.min.jsâ
http://â~/js/site.min.jsâ
$(document).foundation();
…(end of first line)
Hi Smadger,
Thank you. I’ve corrected it now
any full real world application sample ?
Sorry, I don’t have a real world sample application yet, will try to create one soon.