Zurb Foundation is one among the popular responsive mobile first user interface frameworks. So you don’t need to write redundant code for small screen devices like smart phone or tablets. The responsive user interface will align itself on encountering the small screens. In this article, I’ll be guiding you to create your first sample Zurb Foundation with ASP.NET Web Forms application.
Overview of this article:
- Creating ASP.NET Web forms Project.
- Removing the default Bootstrap UI Framework.
- Adding Zurb Foundation libraries.
- Applying Foundation sample template.
Tools and Technologies used:
- Visual Studio Express 2013 for Web.
- .Net Framework 4.5.1.
- ASP.NET Web Forms.
- Zurb Foundation 4 UI Framework.
- Foundation sample template from http://foundation.zurb.com/templates.php.
Sample Source Code:
The sample project source code created with this step by step instruction is available in GitHub. Download the sample code solution from here (https://github.com/mytecbits/MyTecBits-ZurbFoundation-ASP.NetWebForms).
Steps for creating web application using Zurb Foundation with ASP.NET Web Forms:
I. Creating Web Forms Application in Visual Studio 2013:
- Launch Visual Studio 2013 (I’ve used Visual Studio Express 2013 for Web for this article).
- Go to File menu and select New Project…
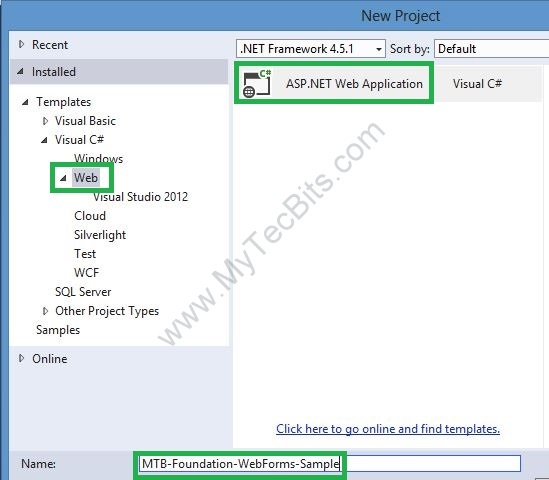
- Create a new ASP.NET Web Application project.

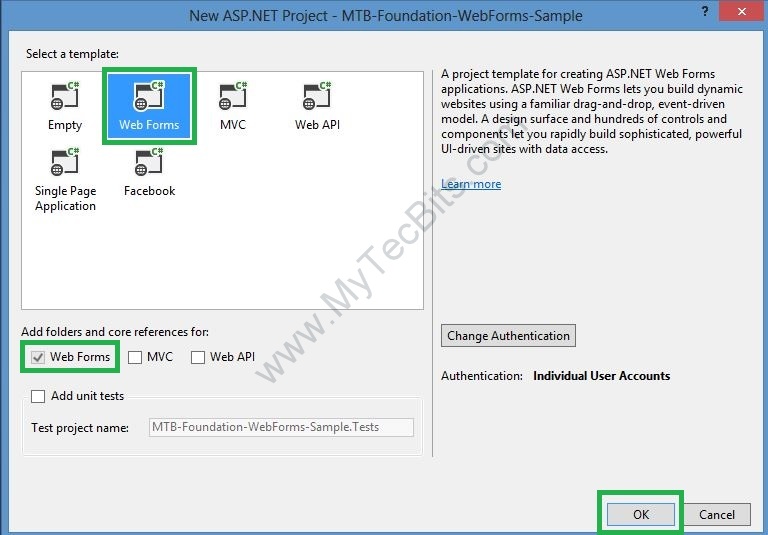
- In the next screen, select Web Forms as the template and click OK.

- The ASP.NET Web Forms project under the solution is now created.
II. Removing the default Bootstrap UI Framework:
- In Visual Studio 2013, Bootstrap is used as the default user interface framework. So when you are creating a web forms project, the Bootstrap user interface NuGet package is installed and used in the sample pages. Follow the below steps to remove bootstrap from the sample project.

- Right click the solution and select Manage NuGet packages for Solution….
- In the Manage NuGet Packages screen, Select Installed Packages in the left pane.
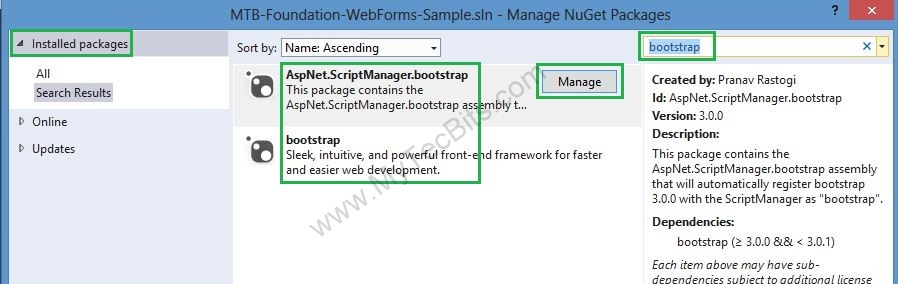
- Type in bootstrap in the search box and hit enter. You can see two packages related to Bootstrap. They are AspNet.ScriptManager.bootstrap and Bootstrap.
- Select the AspNet.ScriptManager.bootstrap package and click the Manage button.

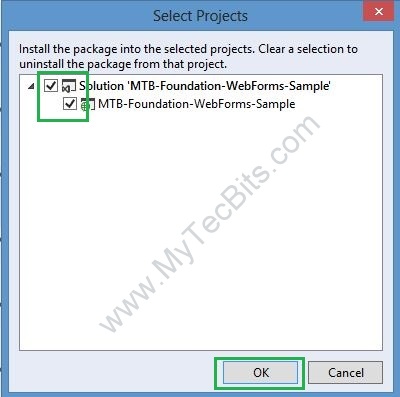
- In the manage screen, un-check the boxes against the solution and project and click OK.

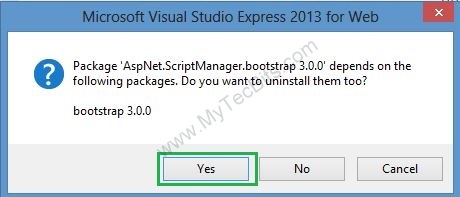
- A pop-up message box asks whether to remove the Bootstrap package as well. Click Yes.

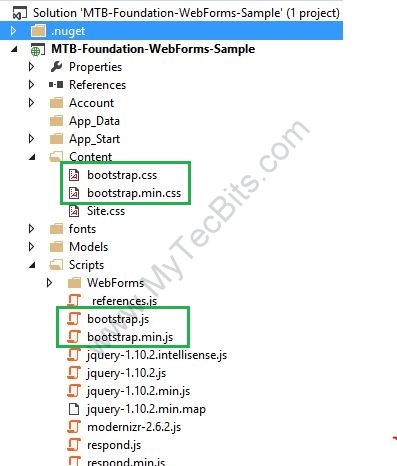
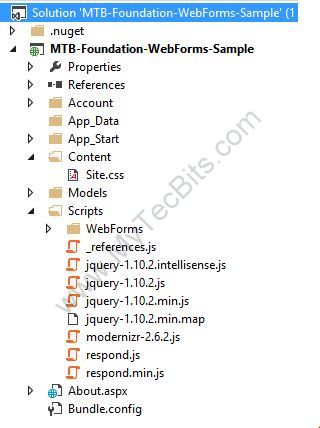
- Check the Scripts folder and the Content folder in the solution explorer. Bootstrap files are not in the project file list.

- Now the project is ready to add Foundation framework libraries.
III. Adding Zurb Foundation Libraries:
- Download latest version of Zurb Foundation from foundation.zurb.com. If you want you can customize the foundation components before downloading. Read the article Customizing and Downloading Zurb Foundation for details. During the writing of this article, the Foundation version is 4.3.2.
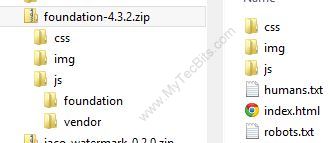
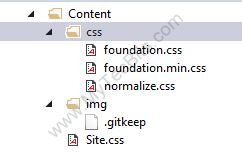
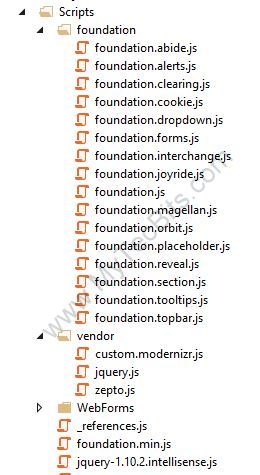
- The contents of the downloaded zip file looks like this.

- Copy the folders css and img to the Content folder in sample solution and include them to the project.

- Copy the contents of js folder to the Scripts folder in the sample solution and include them to the project.

- As you see there are lots of js files under the foundation folder. These are for the components like alerts, cookies, drop down, forms, etc… In this sample we are not going to use them, so I’ll not be adding all of them to BundleConfig.cs.
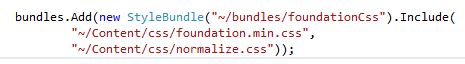
- For this sample I’ll be adding only the foundation.min.css and normalize.css to the bundle config. Add the below lines of code to the BundleConfig.cs under the App_Start folder.

- The script bundle for the modernizr js file is already available in BundleConfig.cs. So I’m not going to add the modernizr.js, came with the foundation library.
- Rebuild the solution.
- Now the solution is ready to apply the foundation template.
IV. Applying the Foundation Sample Layout:
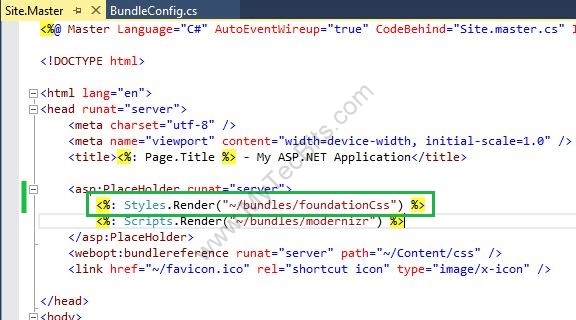
- In the sample solution, open the Site.Master file and add the code for rendering the foundation style bundle (<%: Styles.Render(“~/bundles/foundationCss”) %>) above the modernizer script bundle render code.

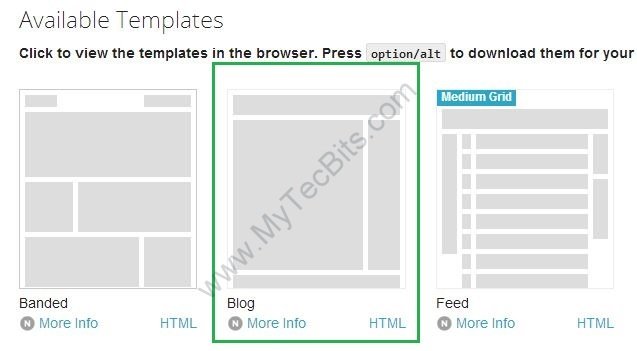
- Zurb has some add-on templates. Choose a template from http://foundation.zurb.com/templates.php. For this sample I chose the Blog template.

- Clicking the template icon, will lead you to the sample web page with the template. Under the template icon, you can see two links (More Info and HTML). The More Info link leads to a web page which gives you the layout/grid details. The HTML link opens a pop-up window with the html code for the template.
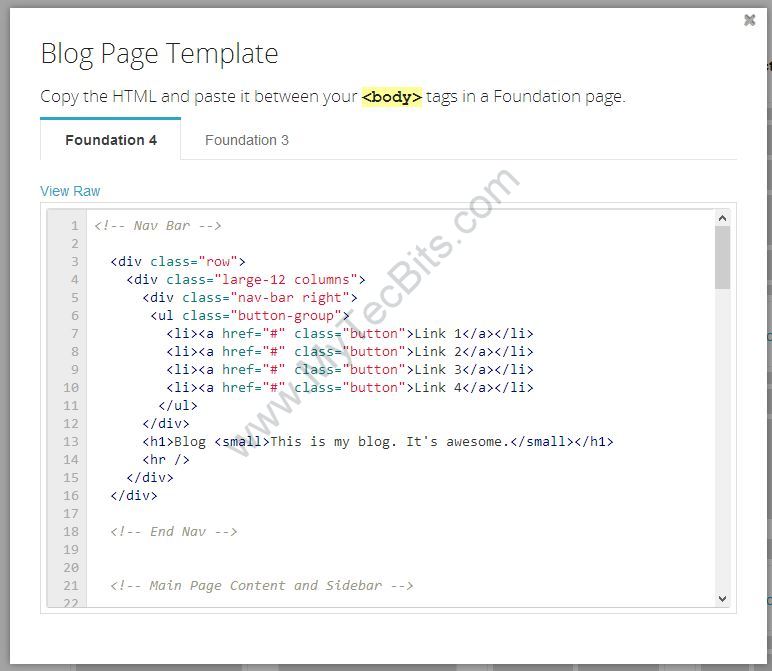
- Click the HTML link and copy the html code for the template.

- Compare the foundation template code with the code in Site.Master file in our solution. You may need to change the foundation template code according to the Web Forms sample. For example, I’ve modified the href links and replaced the blog content section with the ContentPlaceholder.

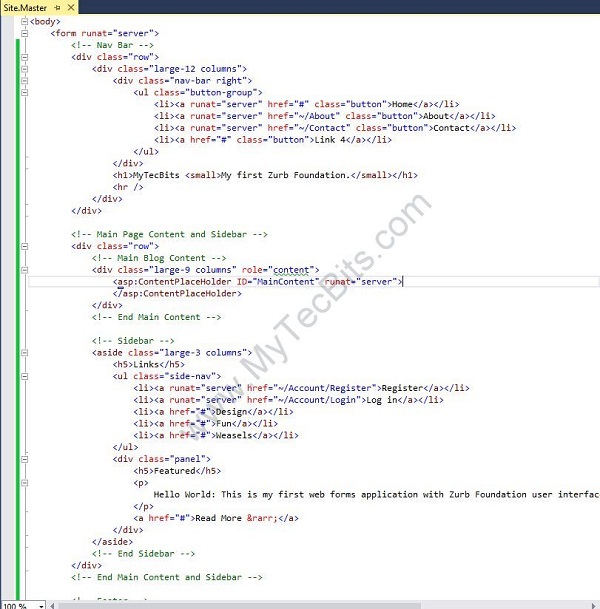
- Remove the content inside the <body> tag and replace it with the code shown below. You can copy the source code from my GitHub repository here (https://github.com/mytecbits/MyTecBits-ZurbFoundation-ASP.NetWebForms/blob/master/MTB-Foundation-WebForms-Sample/Site.Master).
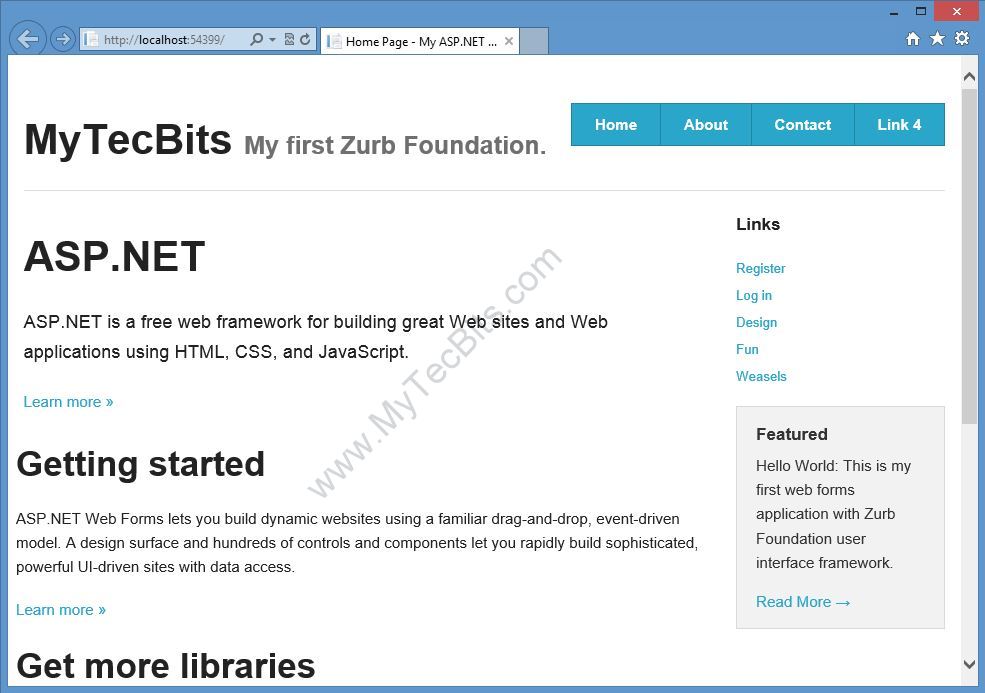
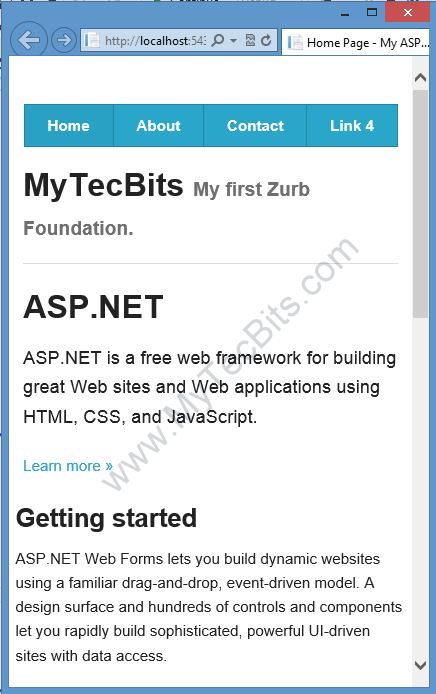
- Build the solution and execute it to a browser. What you are seeing is the ASP.NET Web Form with Zurb Foundation UI Layout.

Zurb Foundation in ASP.NET Web Forms - The Layout is fluid and responsive to the display size. To check this, reduce the size of the browser. You can see the web page layout rearranges itself to the size of the browser.

Responsive Zurb Foundation in ASP.NET Web Forms
V. Proceed Further:
To proceed further and add various components like forms, tool tip, drop down, etc.. follow the documents from Zurb. They have wonderful documents in http://foundation.zurb.com/docs/.

Try to implement it in a style of text box or creating a textbox inside a font tag…
Both the css files might be intercepting each other
One question:
I am doing a website with Foundation. I have the following problem: I am trying to set color to the text inside a textbox. When I do not use Foundation, the color of the text I want is set without problems; when I use Foundation, the color attribute in my css file just does not work, i.e. when I put the line
(when I delete that line, it works with no peoblems)
Thank you very much in advance for your help,
Marco
Dear Macro,
If you try it using a rather than the css, it may work for you.
I mean a font tag..
My actual sentence is “using a font tag rather”